2coffee.dev
Daily short news for you
Thank you to threads.net from Meta for being the inspiration behind this section on my blog. Initially, I was a bit skeptical about whether creating short posts like this would attract users, whether anyone would come back to read day after day, or if it would all just be like building sandcastles by the sea. As I have often mentioned, creating a feature is not difficult, but how to operate it effectively is what truly matters.
Now, time has proven everything. The Short Posts section consistently ranks in the top 5 most visited pages of the day/week/month. This means that readers have developed a habit of returning more often. How can I be so sure? Because this section is almost completely unoptimized for SEO on search engines like Google.
Let me take you back a bit. In the beginning, I was very diligent in posting on threads.net in the hope of attracting many followers, so that I could subtly introduce them to become users of my blog. However, as time went on, I increasingly felt "exhausted" because the Threads algorithm became less and less aligned with my direction. In other words, the content created was not popular.
For example, my posts often lean towards sharing information, news, or personal experiences drawn from learning or doing something. It seems that such posts are not highly regarded and often get buried after just over... 100 views. Hmm... Could the problem be me? Knowing this, why not change the content to be more suitable for the platform?
I have observed Threads, and the content that spreads the most easily often contains controversial elements or a prejudice about something, sometimes it’s simply stating something "naively" that they know will definitely get interactions. However, I almost do not like directing users towards this kind of content. People might call me stubborn, and I accept that. Everyone has different content directions and audiences; the choice is theirs.
So, from then on, I mainly write here. Only occasionally, if I find something very interesting, do I go on Threads to "show off." Here, people still come to read daily; no matter who you are, I am sure that you can recognize the message I want to convey through each post. At the very least, we share a common direction regarding content. Sometimes, the scariest thing is not that no one reads what you write, but that they read it and then forget it in an instant. Quantity is important, but quality is what brings us closer together.
Thank you all 🤓
Like (1)
Zed is probably the most user-centric developer community on the planet. Recently, they added an option to disable all AI features in Zed. While many others are looking to integrate deeper and do more with AI Agents. Truly a bold move 🤔
Like (0)
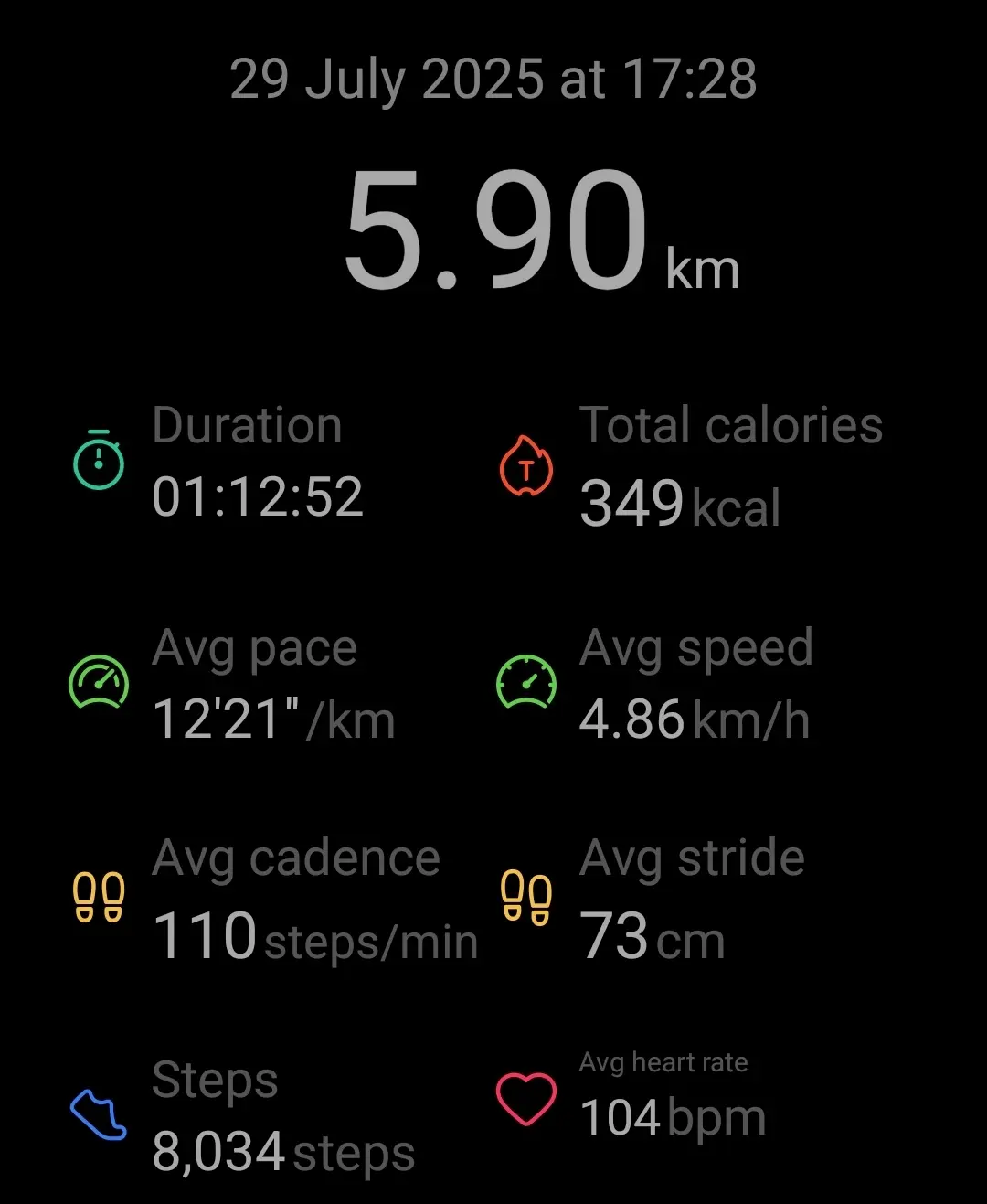
Today I have tried to walk a full 8k steps in one session to show you all. As expected, the time spent walking reached over 1 hour and the distance was around 6km 🤓
Oh, in a few days it will be the end of the month, which means it will also mark one month since I started the habit of walking every day with the goal of 8k steps. At the beginning of next month, I will summarize and see how it goes.
Like (1)
Với thời tiết Hà Nội như này mà em vẫn đi bộ được quả thật quá ngưỡng mộ :D
Khanh Nam Do Nghĩ đến lý do đó a ơi, ngồi nhiều bụng béo quá, chạy thì mệt nên chỉ còn cách chăm chỉ đi bộ mỗi ngày thôi 😅. Bình thường e dậy sớm đi loanh quanh tầm 30 phút thôi mà hôm qua chiều rảnh nên đi thử một hơi luôn.
It's been a long time since I've read such a heartfelt article The many, many, many JavaScript runtimes of the last decade. In the article, the author recounts the journey of the development of the JavaScript runtime environment, noting that today we have and are seeing JavaScript present in many areas. Additionally, the author also touches on a lot of peripheral knowledge; just a little reading opens up so many new discoveries 🤓
Like (0)
Android has seen the emergence of a Tapjacking attack. Essentially, malicious applications exploit your permission to access sensitive information on the device without your knowledge. You can learn more details here TapTrap.
This reminds me of the DoubleClickjacking attack mentioned earlier in this Threads which is quite alarming.
Like (0)
I always emphasize that writing brings a lot of value. For me, it helps relieve stress, organize knowledge, and present information in an easily understandable way. Besides, writing is also a way to think 🤓
Many things in your head that you think you know well turn out to be not so well understood. If you don’t believe it, just try writing something that you think you know very clearly. Many people believe that there’s no need to write because reading is enough. I completely agree, but it would be even better if you wrote it down. Imagine this process like consuming and then producing content. Consuming without producing means that even you yourself might not know whether you are consuming or not, because production is what proves the effectiveness of this process.
Like (1)
Yesterday, the book "Designing Machine Learning Systems" by Huyen Chip just arrived. I had read some of her articles about ML and found them "delicious", so I decided to buy the book since it finally has a Vietnamese version.
To read it, I’ll write a few lines for everyone, okay? ☺️
Like (0)
MCP is still quite new, which makes it a target for hackers. Recently, a research group exploited a vulnerability in Supabase's MCP to read the entire database structure Supabase MCP can leak your entire SQL database. They have also continued to exploit Claude Jailbroken to Mint Unlimited Stripe Coupons.
Essentially, this type of attack involves conversing with the server to make it comply with requests. It's both easy and difficult. If you're developing MCP, you should pay attention to validating user input data. Never trust anything that users enter 😅
Like (1)