
Using VSCode for Remote Coding
The Issue
There are times when you need to edit files directly on a server to participate in debugging or development. This process typically involves SSHing into the server, navigating to the project directory, using command-line editors like nano or vim to open files, and making edits. If you're a Vim enthusiast, you can turn it into a powerful text editor, but for others, Vim might be challenging to use.
In VSCode, there is an extension called Remote - Tunnels that allows you to directly open a project on a server while still utilizing all the features of VSCode. This means you can have syntax highlighting, code highlighting, and most of the extensions installed in your code editor. In today's article, let me guide you through the process.
Setup Steps
First, install the Remote - Remote - Tunnels.
Then click on the Remote button with two arrows in the lower-left corner of the screen.

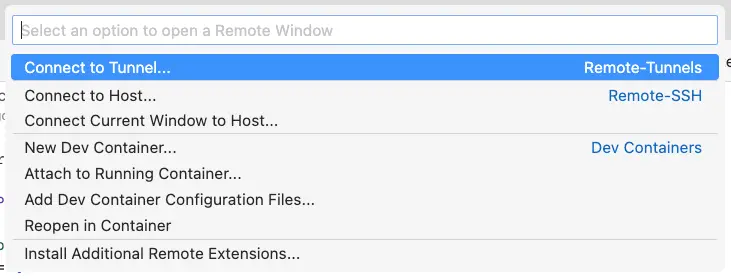
Choose "Connect to Host" and then select "Add new SSH host" if you haven't added any configurations before.

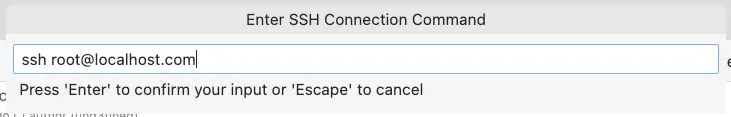
An input box appears, requesting information to SSH into the server. For example, I log in as [email protected]:

Here, since I have set up SSH using an SSH key, VSCode automatically uses the key in my machine. If you don't have a key or log in with a password, you'll need to enter the password each time you "Connect to Host."
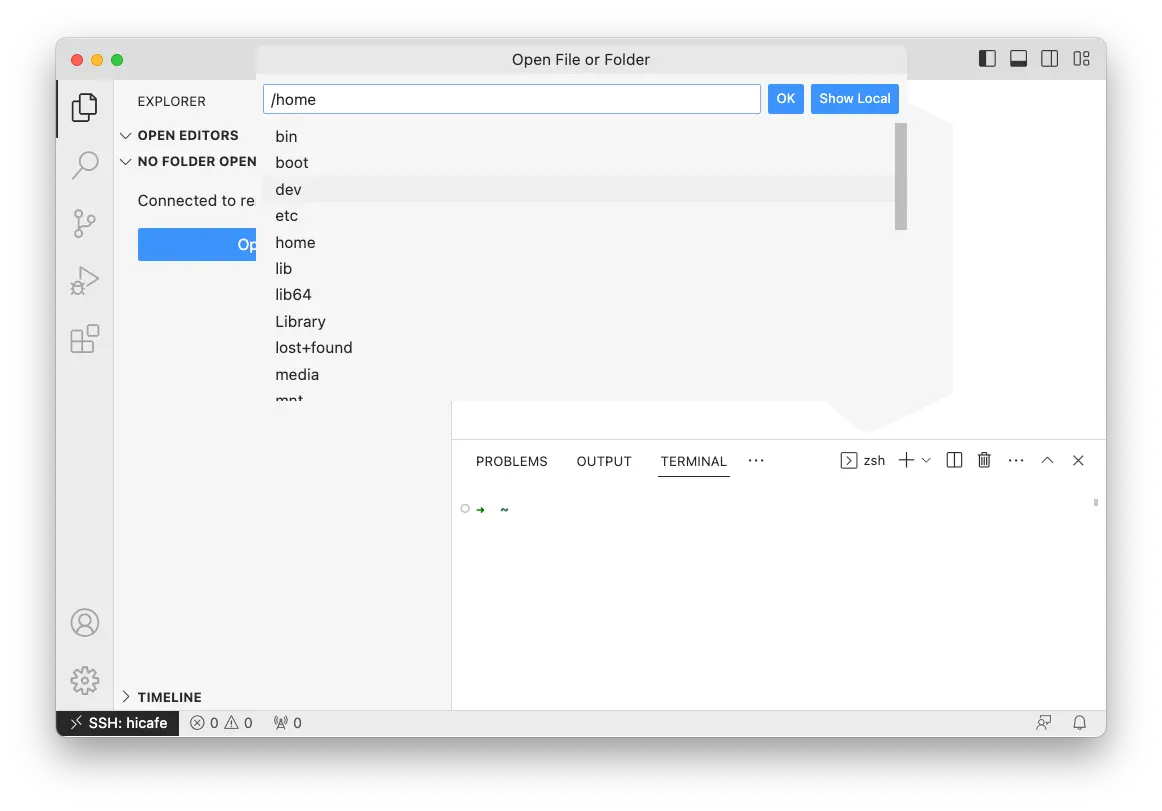
After entering the information, a new window will open to notify you that you have successfully connected to the server. Click on the "Open Folder" button to browse to your project folder, and then click "OK" to start writing code.

In my opinion, besides coding, this method allows you to manage the files and folders created by the project during runtime. Additionally, you can commit directly from here, but be cautious as it may lead to unintended issues.
Me & the desire to "play with words"
Have you tried writing? And then failed or not satisfied? At 2coffee.dev we have had a hard time with writing. Don't be discouraged, because now we have a way to help you. Click to become a member now!
Subscribe to receive new article notifications
Comments (0)