
Introduction to Posthog - Collecting User Data for "Engineers"
Problem
During the development process, product teams often have requirements for changes in product features or layout changes for the position of items or buttons... They may provide statistics on why these changes should be made. Have you ever wondered how they make decisions to make such changes?
I believe many readers here own one or more websites. Regardless of what the website does, it must have users or viewers. And if you focus on user experience, you will be curious about how users interact with your website in order to enhance their user experience further.
There are many ways and tools to help you solve these problems. No matter what method you choose, a tool to help collect and analyze user data is essential. Posthog is an example, and in this article, I will take the time to introduce you to this tool.
What is Posthog?
Posthog is an open-source data product and tool designed for engineers - those who spend time researching products. But it doesn't necessarily have to be an engineer to use it, you just need to know what you need in this tool.
Posthog is designed to be easy to set up to start the data collection process. Analyze your data with visuals and session recording. It also has the ability to improve products through A/B testing and feature flags. Since it's open-source, you can deploy Posthog on your own server. Use the application to connect to external services and manage data flows.
What can Posthog do?
There are many things that Posthog can do, here are some notable features.
- Product analysis and optimization.
- Event-based analysis: automatically capture usage of your product or customize it to your needs.
- User tracking: study the behavior of users of your product.
- Data visualization: create and share charts for analysis purposes.
- Session Record: record the behavior of users of your product and replay it.
- Heatmaps: you can see where users interact most on your website to draw reasonable product strategies.
- Feature Flags: test and manage the deployment of new features to a specific group of users.
- A/B Testing: run simple or complex changes as experiments.
- Correlation analysis: discover correlations between events and properties with success or failure.
You can check out the full feature list of Posthog here.
Deploying Posthog to Collect User Data and Record User Behavior
Posthog offers so many features, but you might not know them all. So start with the features that you think are necessary at the moment, and during usage, issues may arise, that's when you should review the feature list of Posthog to see if it can solve the issue.
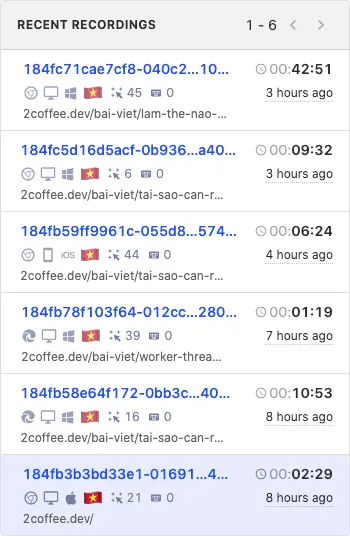
One interesting feature I found in Posthog is the ability to record user behavior to analyze more things. It's called Session Recording, it will record the user behavior using your website and play it back as a video.
To deploy, the fastest way is to create a Posthog account to use their free Cloud. The free version has some limitations, such as only saving 1 million Events and 15 thousand Session Recordings per month.
Or you can deploy your own Posthog server. A version with 2GB RAM can handle about 100,000 events in a month. For more details on how to deploy, see Self-hosted open-source PostHog.
Then you can deploy the Recording using the posthog-js library.
Install posthog-js:
$ npm install --save posthog-js
Initialize Posthog with the init command, it is best to deploy this code segment in the Header to capture events across the entire sitemap.
posthog.init("phc_BobGXOODHdUpfkVVUHwnfkdbagy24f2Km10syk6K4QH", {
api_host: "https://app.posthog.com",
session_recording: true,
autocapture: false,
});
With api_host being the posthog server address. In this case, I am using Posthog's Free Cloud. The session_recording option is to enable Recording, and autocapture is to disable event capture similar to Google Analytics.
In addition to the many options in init, you can see more at Javascript Client library.

Then try accessing the website for a few minutes and go back to the Posthog admin page, you will see the recorded sessions in the Recording section in the top right menu.

There are many other features you can explore from Posthog, so take the time to learn about this interesting tool.
Conclusion
Posthog is a fascinating tool for collecting user data and behavior. It also provides more user analysis features. Through this tool, you can understand users in order to improve your product.
5 profound lessons
Every product comes with stories. The success of others is an inspiration for many to follow. 5 lessons learned have changed me forever. How about you? Click now!
Subscribe to receive new article notifications
Comments (0)