
Introducing the User Identification Library - FingerprintJS
Problem
We always want to know how many people are using our website, track visits, or identify unique users.
One simple way to do that is to require users to log in, which allows us to easily capture sessions through the user ID stored in the system. This method works well, but it's not always possible to get users to log in. Therefore, we need to find an alternative solution to identify users.
What is FingerprintJS
FingerprintJS is a library that provides the most accurate device identification for mobile and web devices. FingerprintJS supports cross-platform identification from Android, iOS to web browsers.
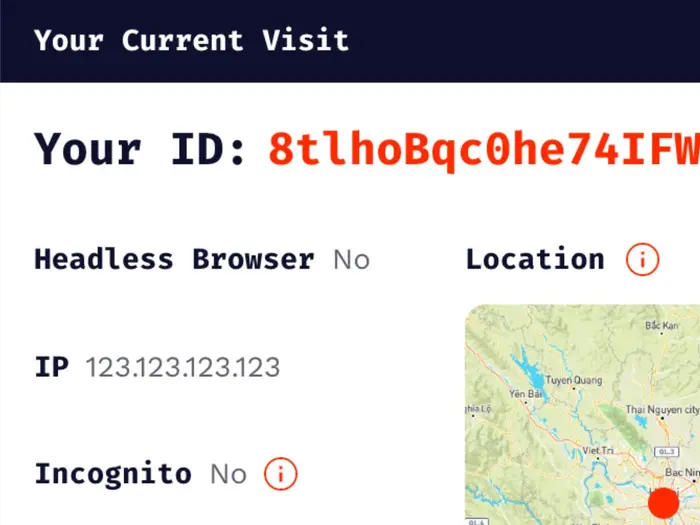
We know that the browser acts as a bridge for users to access websites. The browser itself contains a lot of information about itself as well as user information, such as browser type, version, display size, operating system, IP address, and much more. Visit https://coveryourtracks.eff.org to learn more about the information that browsers can "fetch" from you. This information, if successfully exploited and processed, can provide a unique identification for the user currently using it.
We may have encountered the need to identify users without using the login feature. Therefore, we need a way to mark whether a user has used the application before or not. A simple method is to generate a random identification string and store it in the cache. This method is quick and easy, but if the cache is cleared, everything will start from scratch. Therefore, we need a better user identification solution.
You can create your own algorithm to generate identification based on the data collected from the browser, or you can use the FingerprintJS library to do so. FingerprintJS has two versions: Open Source and Pro. According to their claims, the Open Source version has an accuracy of up to 60%, while the Pro version has an accuracy of up to 99.5%. However, when using the Pro version, you need to make requests to FingerprintJS's server to perform the identification process and there is a limit of 20,000 requests per month. If you exceed this limit, you will need to pay extra to use the service.
FingerprintJS will calculate based on the collected data to generate a user identification string like this:
x6e9RzbUC2P96yckcMih
How to Use
FingerprintJS provides various ways to use it.
Using a CDN:
const fpPromise = import('https://openfpcdn.io/fingerprintjs/v3')
.then(FingerprintJS => FingerprintJS.load())
fpPromise
.then(fp => fp.get())
.then(result => console.log(result.visitorId))
Or through npm:
npm i @fingerprintjs/fingerprintjs
import FingerprintJS from '@fingerprintjs/fingerprintjs'
const fpPromise = FingerprintJS.load();
(async () => {
const fp = await fpPromise
const result = await fp.get()
console.log(result.visitorId)
})()
To use the Pro version, you need to sign up for an account on FingerprintJS, and the system will display the tracking code to be added to your website.
![]()
Summary
FingerprintJS is a solution for quickly and accurately identifying users without requiring them to log in. My blog also uses FingerprintJS to provide the best experience for readers. If your next project requires user tracking without login, then you know what to do, right.
The secret stack of Blog
As a developer, are you curious about the technology secrets or the technical debts of this blog? All secrets will be revealed in the article below. What are you waiting for, click now!
Subscribe to receive new article notifications
Comments (2)
Lúc trước mình nhớ bên này ra mắt tool anti browers mà nhỉ giờ tìm mãi không ra hay do nó đổi thành dự án này rồi nhỉ
Lúc trước mình nhớ bên này ra mắt tool anti browers mà nhỉ giờ tìm mãi không ra hay do nó đổi thành dự án này rồi nhỉ
Thế ạ, mình cũng chỉ nghe đến thư viện này giúp định danh trình duyệt. Nhưng vừa rồi họ mới chấm dứt bản miễn phí và bắt trả phí rồi, thế là đành phải chuyển qua phiên bản open source với độ chính xác thấp hơn chỉ khoảng 60% theo họ nói.
@gif [tIeCLkB8geYtW] Thư viện hay, phải login vào cmt cho bạn
@gif [tIeCLkB8geYtW] Thư viện hay, phải login vào cmt cho bạn
Cảm ơn bạn đã tạo động lực cho mình