
Introducing the AI-powered programming tool - Continue.dev
The Issue
Hello 2coffee.dev readers! In my previous articles, I've been proudly using various coding assistant tools, also known as Generative AI. Comparing them, I concluded that Cursor is among the top. However, with a monthly price tag of $20, it's quite expensive and might make many developers, including myself, think twice. Based on this fact...
After the trial period of Cursor expired, I decided to try Continue.dev and share my objective review about this tool. Here are the results of my research. In this article, I'll cover some of the key features, usage, and my personal opinions.
What is Continue.dev?
Continue.dev is a leading open-source AI coding assistant for developers. You can connect and use any LLM model to provide code context and use the auto-completion feature. In simple terms, Continue is like a framework that can be customized with any LLM model, depending on your needs.
Continue has four main features: Chat, Autocomplete, Edit, and Action.
Among them, Chat is the most basic feature, allowing you to chat with LLMs about anything without leaving the code editor. For example, you can ask about a feature, request an explanation, or ask for code snippets.
Autocomplete is a very useful feature. Continue uses code context to suggest the next code snippet you'll write. Your task is simply to press Tab, and the AI will complete the code for you.
Edit directly modifies the code based on your commands. For example, you can select a code snippet and ask the AI to "refactor it," and it will rewrite the code immediately.
Actions are similar to Chat but have specific "splash commands" to perform tasks.
To use all these features, Continue must be connected to LLM models. For example, you can use OpenAI, Claude, or LLama for Chat. However, for Autocomplete, it's recommended to use specialized or more affordable models like Codestral from Mistral.
The reason is that each feature has a different token consumption rate. While Chat only requires simple input, Autocomplete needs to ingest the entire file to provide suggestions, which can be costly.
The context issue is solved by Continue using embedding and re-ranking models. Embedding models are used for indexing and finding similar code suggestions, while re-ranking models determine the relevance between the query and code to provide accurate answers. To learn more about these mechanisms, read the documentation on Embeddings model & Reranking model.
Configuration
Continue supports VSCode and JetBrains. We need to install the extension into our code editor before using it.
Next, we need to configure the models for Continue to work. Continue has a detailed guide on how to configure, including free and paid models. We need to focus on four main models for Chat, Autocompletion, Embeddings, and Reranking.
To access the settings, go to the Continue icon in the Status Bar at the bottom right corner of VSCode and select "Configure autocomple options."
Here's an example of my config.json file:
{
"models": [
{
"title": "Codestral",
"provider": "mistral",
"model": "codestral-latest",
"apiKey": "xxx"
}
],
"tabAutocompleteModel": {
"title": "Codestral",
"provider": "mistral",
"model": "codestral-latest",
"apiKey": "xxx",
"contextLength": 32000
},
"embeddingsProvider": {
"provider": "openai",
"model": "voyage-code-2",
"apiBase": "https://api.voyageai.com/v1/",
"apiKey": "xxx"
},
"reranker": {
"name": "voyage",
"params": {
"model": "rerank-1",
"apiKey": "xxx"
}
},
"customCommands": [],
"allowAnonymousTelemetry": false,
"docs": []
}
Basic Usage
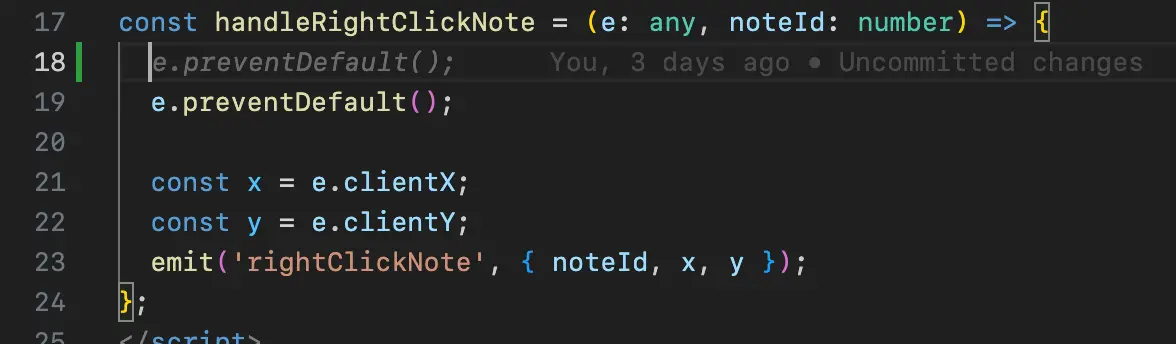
First, let's try the Autocomplete feature. It's simple! Every time you type, the extension automatically completes the code.

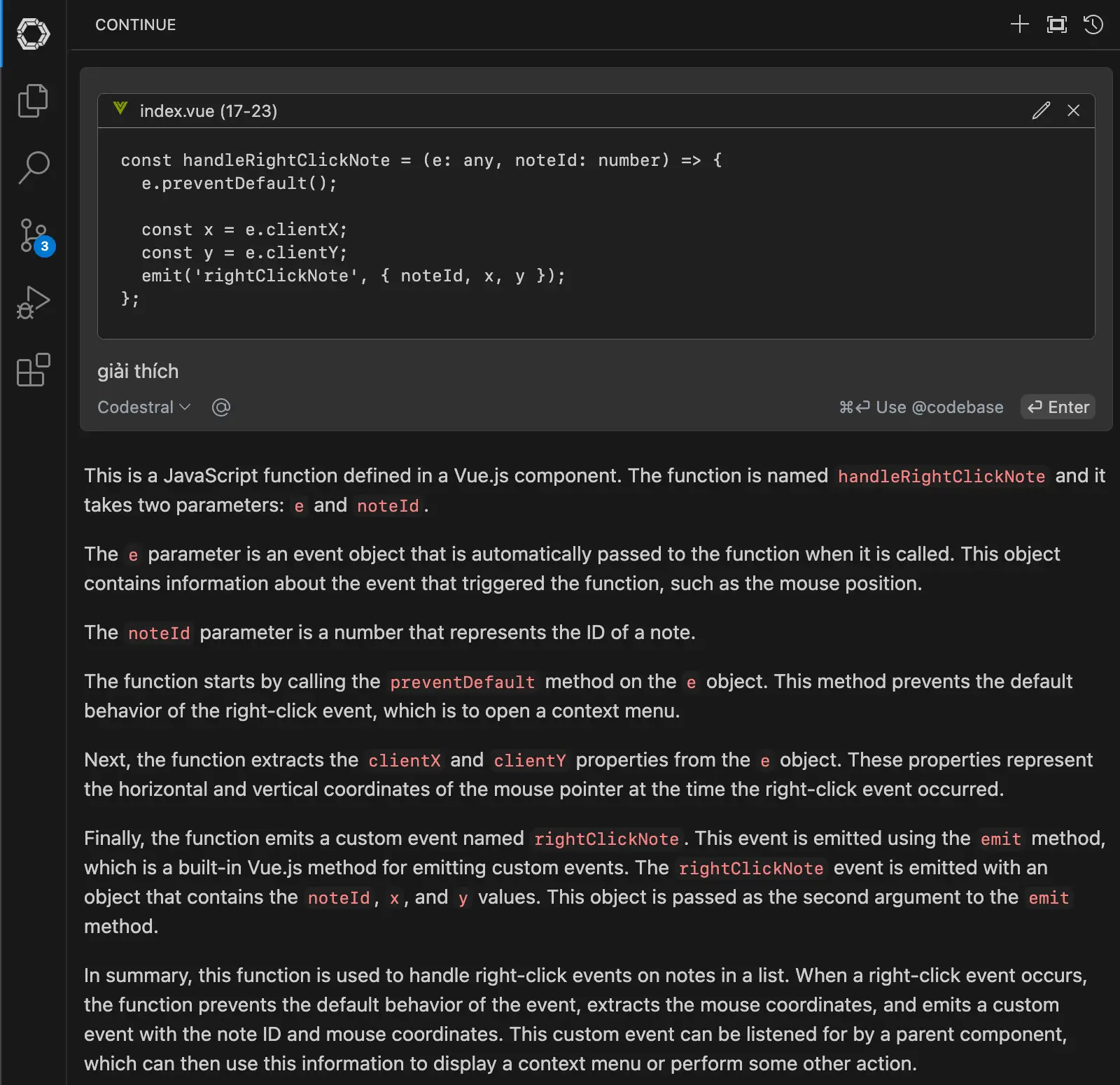
Next, let's try the Chat feature! Select a code snippet, press Cmd + L, and ask for an explanation.

You can also ask general questions.

This saves time looking for answers online.
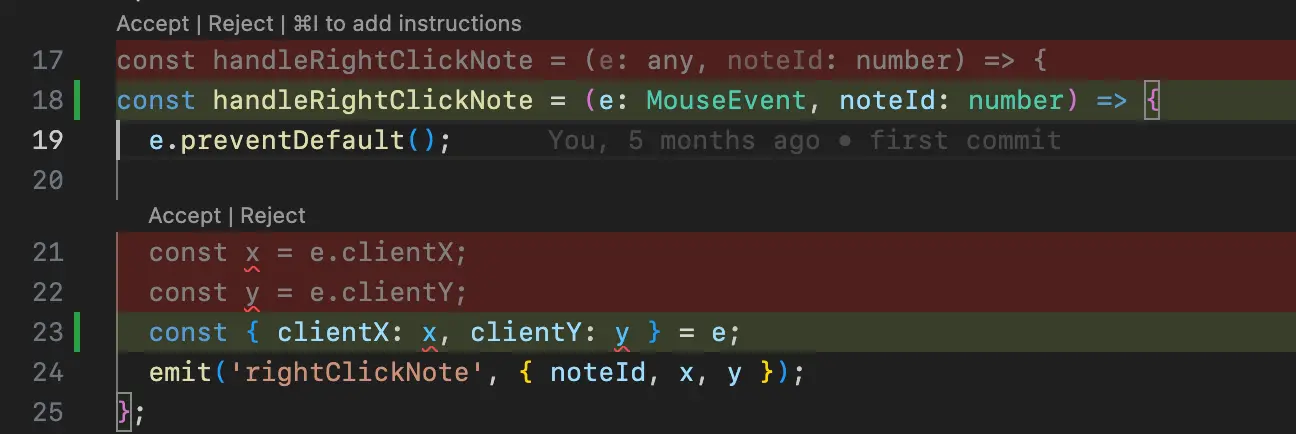
Next, let's try the Edit feature. Modify the code directly based on your requests. Select a code snippet, press Cmd + i, and enter your prompt.

Finally, let's try the Actions feature, which is similar to Chat but with a prefix to instruct the AI to perform specific tasks. For example, create a commit message for git.

If you're interested in customizing Continue, there's a "Customize" section to dig deeper and configure LLM models, create custom Actions, and more.
Comparison with Cursor
Continue has features similar to Cursor, making the user experience quite similar. However, in terms of code suggestions, Cursor performs better. Continue is free, whereas Cursor costs $20 per month.
Currently, I'm using Continue with models from Mistral. They offer two free Chat and Completion models. You can learn more about Codestral at Codestral: Hello, World!. Based on my experience, Codestral works well but not as well as Cursor.
One issue with Continue is that the auto-completion feature sometimes doesn't work. This issue has been known for a while but hasn't been fully resolved. When this happens, try restarting the application or your machine. Hopefully, this issue will be fixed in the future.
Conclusion
This article is an objective review of Continue.dev after using it for nearly a month. If you're using it, please share your thoughts below. Are you using a similar tool? Share your experiences and let's discuss together. Thank you!
5 profound lessons
Every product comes with stories. The success of others is an inspiration for many to follow. 5 lessons learned have changed me forever. How about you? Click now!
Subscribe to receive new article notifications
Comments (0)