
Angular, React, Vue, Svelte... What's Next?
Issue
Angular, React, Vue, Svelte (A, R, V, S)... These are names that are not unfamiliar to readers. Perhaps people will be more surprised when mentioning a character like jQuery - an old monument, quietly giving way to young people.
If you take the time to learn, the competition between these names never cools down. Many articles analyze and compare them. A has a very tight structure, R is very powerful, but V allows for excellent development speed. And S, a latecomer, but with a great advantage when combining both Back-end and Front-end. Yes! It looks like PHP, but it's... JavaScript.
There are many funny stories revolving around JavaScript-based libraries. Every time a new name appears, instead of ignoring it, JS programmers often have to exclaim: Oh no... Another new thing to learn!!!
Indeed, with the same function, solving the same problem, there are so many libraries/frameworks. A, R, V, S is an example. It's just a joke, the choice to use them is up to each individual. If you like it or if any of them solves the problem reasonably, why not choose it? For example, because R is very popular, if you choose R to develop a project, you don't have to worry about finding maintenance people in the future (that's why some people always say that one square meter has 100 people who know React).
I am someone who has tried all 4 names above and have gained some certain experiences. While the structure of Angular is very clear, React is backed by many libraries, Vue is easy to develop, and Svelte is extremely versatile. But it seems that they all have the same common goal... using too much JavaScript!
If you are a Web Application developer or a complex CMS system, the 4 names above are very suitable. But if you are building an application that requires super-fast processing speed, like a CDN-embedded application or a website that needs to load as fast as possible, SEO-friendly, then honestly: It's very difficult to optimize it if you don't want the score of Lighthouse to be very bad.
In reality, look at this blog, do you think it's simple? It doesn't have any significant features, but the truth behind it is that JavaScript appears everywhere, so the Lighthouse score always changes every time I finish something new.

Readers can find some articles about how I improve the performance of the blog. Like using CSS Grid, setting fixed image sizes, taking advantage of Static Site Generation (SSG)... but it seems that the problem has not been completely solved.
Some of you may wonder why I focus on the Lighthouse score, let me remind you. Core Web Vitals are a set of metrics that Google uses to evaluate user-friendly websites. Lighthouse is one of the tools that help us measure that score. In addition, it also provides solutions to address issues that lead to low scores.
Now, although I have chosen SSG and I think my website has eliminated all client-side JavaScript, the truth is not so. Nuxt.js (the library I used to develop the blog) still returns a lot of JavaScript code, and that significantly reduces the Lighthouse score on mobile.
When I learned more about how Nuxt works, the returned JS code is necessary for it to process JS code in the mounted function, and some of the code is Vue.js library code to initialize a Vue object. But it's not smart enough to return JS code only where needed, instead it chooses to package all JS and return it immediately. Just like the criterion "better to kill by mistake than to miss". That makes even if you only use a little JS code, it still returns all the Vue library code or code from elsewhere.
That's Nuxt.js, so what about Next.js - an SSR and SSG library similar to Nuxt? I have tried measuring the Lighthouse score of some pages built with Next and the results are not surprising, there is still too much JS being returned. From that, it can be concluded that they work in a similar way.
Hmm, is there no other way?
Thoughts on a JavaScript-Free Website
Honestly, many times I have thought about rebuilding the blog without using JavaScript or any UI support libraries, but it's really difficult. Partly because I'm too used to using libraries, partly because I want to save time. Trying to think if it can be done, the process of converting what is available and needs to be maintained in the future is quite challenging.
There is another way to look for "generate" tools. As you know, a blog only has a few main screens, among which the article detail screen is almost more important because it's where readers interact the most. With a fixed layout, the content only changes depending on the link (URL), I can just create a layout page with a specific layout, and then use Hugo to fill in the content in the placeholders and it's done!
But when thinking about it, it needs to be reconsidered, Hugo can create static content very well, but that's still not enough. What I want is a static generation tool that looks... very dynamic, static in most cases and dynamic in only a few cases. In other words, it's easy to write additional JavaScript code in some places and should not return unnecessary JS code.
Deno Fresh
Fresh is a very new name in the UI wizard world. Fresh is introduced as "The next-gen web framework - Built for speed, reliability, and simplicity". Fresh does not require JavaScript on the client side if not necessary. JS is only applied if you allow it.
It sounds great, a UI framework without JavaScript. To achieve that, Fresh uses server-side rendering (SSR) like Next.js or Nuxt.js... But it can run without JS, or in other words, with the minimum amount of JS, thereby making the website run faster and not hinder Vitals.
Honestly, I have known about Fresh for a while, since it was still in version 1.x - elementary school. Therefore, many limitations in terms of features and unattractive documentation have been overlooked. Until today when I accidentally came back, everything has changed a lot. It seems that Fresh has done more than before.
The most interesting point in Fresh is the "interactive islands" architecture - Interactive islands, with the criterion that everything is static and should only have a few dynamic components like islands in the ocean. Static components are rendered on the server side, returning HTML code, and vice versa, when encountering interactive islands, new JavaScript code is returned to the client for processing. This way, JavaScript is not sent back in an overwhelming way, only when it is allowed and used.
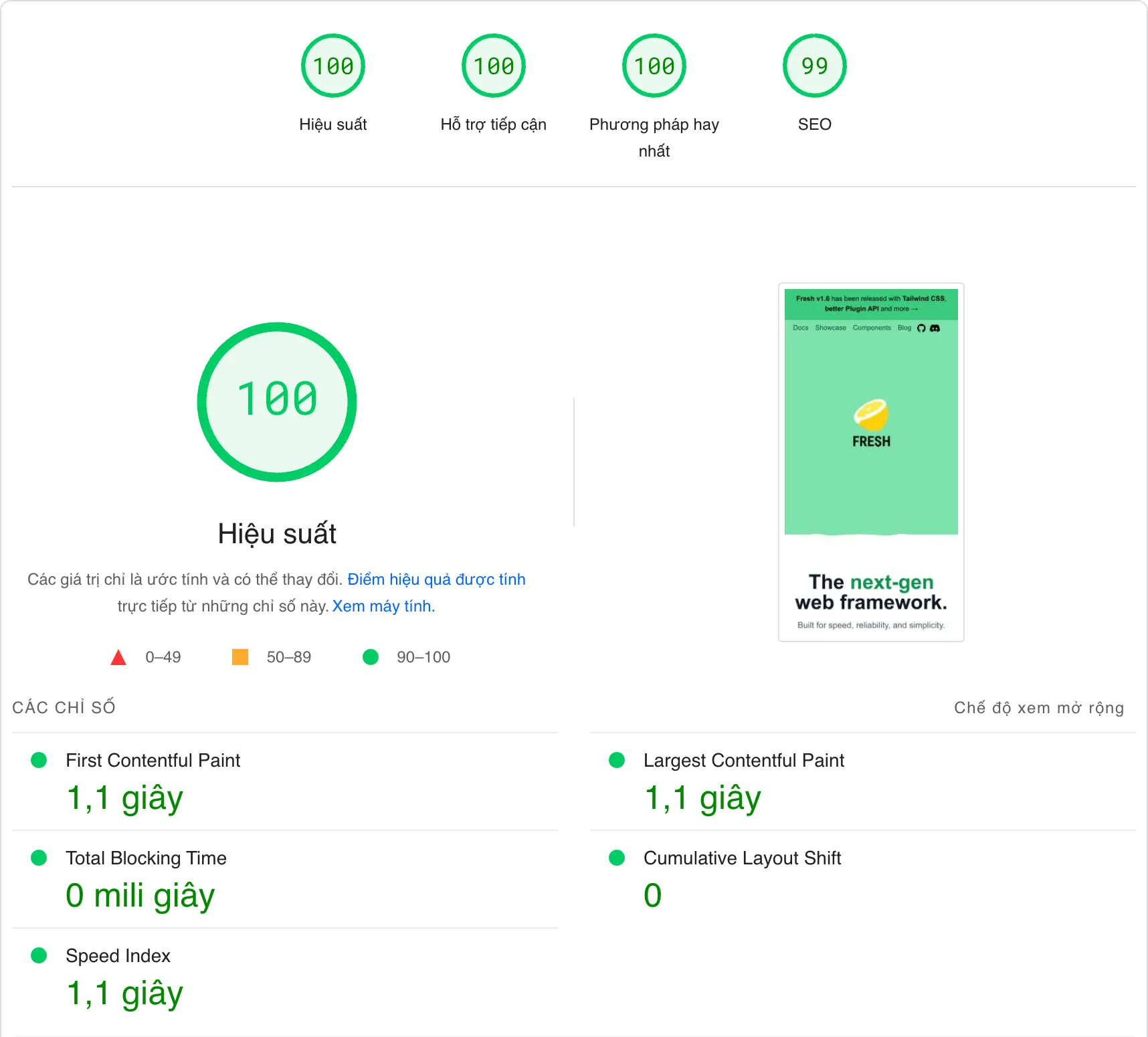
I have tried measuring the standard score of some pages built with Fresh and I'm really impressed, all of them achieve the maximum score and are extremely friendly to Core Web Vitals.

In addition, Fresh is also supported by Cloudflare Worker - a platform that allows deploying "web on the edge" applications. Worker has some limitations in terms of speed and free query limits compared to Cloudflare Pages, but Pages currently does not support Fresh.
But everything is just theory, it still needs to be proven whether it is true as advertised? So right now, I have started researching Fresh and hope that in the near future, maybe I will write an article about the process of migrating from Nuxt.js to Fresh!
What do you think about the perspectives in this article? Leave a comment for me and readers to know!
5 profound lessons
Every product comes with stories. The success of others is an inspiration for many to follow. 5 lessons learned have changed me forever. How about you? Click now!
Subscribe to receive new article notifications
Comments (1)
hay quá bạn ơi, hóng
hay quá bạn ơi, hóng
Cảm ơn bạn Cường đã ủng hộ