
All about OpenNotas - What is it?
The Problem
Nearly 2 months ago, while being loyal to Apple Notes for writing, suddenly my iPhone broke down, forcing me to switch to an Android device due to budget constraints. At this point, I realized that Apple Notes could no longer be used on the new device. Imagine before when all notes between the computer and the phone were being synchronized smoothly, but now that process has been interrupted, causing a terribly uncomfortable situation.
While struggling to find a new note-taking app. Many names were explored and downloaded for trial. Some were good, some were bad. Good because they met the need for multi-platform notes, synchronization, and security. The bad part is... most of them require a fee, otherwise the number of notes or synchronization capabilities would be limited. This pushed me to a critical decision: to make a note-taking app now known as OpenNotas (ON).
There are many lessons and new knowledge that I gained during the application development process. Most of what was discovered is summarized in a weekly diary about the process of making OpenNotas. Readers can browse the homepage for a while to see, otherwise, here is the list of articles being mentioned:
- Creating a Note-taking App - Notas
- Diary of Making Notas - First Week
- Diary of Working on Notas - Part II
- Diary of Working on Notas - Part III
- Diary of Working on Notas - The Issue with Memory
- Diary of Working on Notas - Ready for Launch!
During this time, I met again an older brother I had worked with before. After hearing the story, he suddenly said, "What you're doing is called Indie Hackers" - just a part of programmers who love making products. Oh! It turns out I've been doing it without knowing of its existence. After returning home, I started paying attention to this phrase, joining Indie Hackers communities to learn more, exchange, learn from people with the same hobby.
In less than 2 weeks, ON will officially launch. So this is an article summarizing quickly the process of forming ON, what problems it was born to solve, and the lessons learned along with the difficulties, challenges.
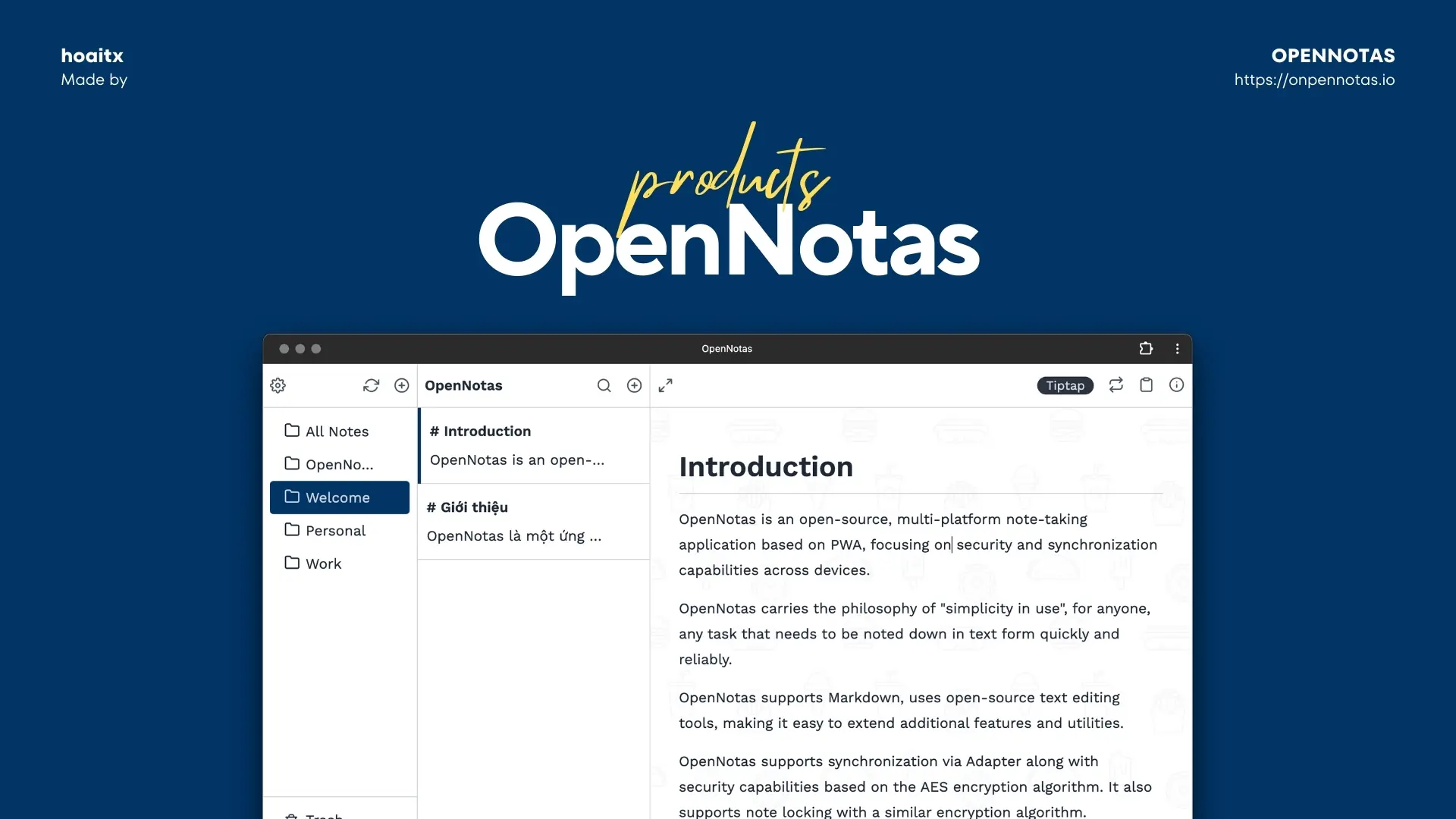
What is OpenNotas?

OpenNotas is a simple, fast, security-focused, and completely free personal note-taking app.
OpenNotas is released as a PWA app - a type of app based on the Web platform. PWA brings more power to the app compared to regular web apps, saving a lot of time for developers who want to develop a multi-platform app. Simply because if you want to use it, you just need a device that supports a web browser connected to the Internet.
OpenNotas was originally created to solve my problem of needing a multi-platform, simple note-taking app focused on writing. But if thinking further, it can completely turn it into an Open Source product, for anyone looking for a new solution besides many apps that have been available on the market before.
During the process of finding a note-taking app before making ON, I have experienced many names and drawn many notable points. Compared to what is known, the strength of ON may lie in its simplicity, flexibility, and super lightweight size thanks to PWA. Just need a device that supports a browser, almost can use. However, ON is applying many modern technologies to optimize the experience, so you still need to have a modern, good enough browser to support its features.
OpenNotas can also be installed directly into the machine, you will use normally without needing an Internet connection. Data is stored permanently in the machine. OpenNotas supports a data synchronization mechanism between devices through something called an Adapter. You just need to follow the instructions to set up a synchronization server for yourself.
Personal notes also require a strict security mechanism. Not far away like me, there is a lot of sensitive information that still needs to be written down if you don't want to forget. But having written it down, there must be a mechanism to protect it, not allowing anyone to read. ON provides a two-way data encryption mechanism based on the AES algorithm before synchronizing data to the server. That means data will be encrypted before leaving the device, you need to have an encryption key to decrypt the data. In addition, ON also has a feature to set a password for notes, data is also AES encrypted, requiring a password to access.
Temporarily forget the strengths mentioned above, ON is currently "inferior" compared to many famous predecessors. ON's features may not be diverse and rich but that's just a matter of time. ON's philosophy is to focus on flexibility, speed, and the best security capabilities, giving peace of mind to users.
Lessons from the development process of OpenNotas
Thanks to the process of making ON, I got to know the concept of Indie Hackers. Connect with many people, participate in communities with the same hobby to start delving into this field.
ON helped me delve deeper into the concept of PWA, understand more about how applications work and challenge myself in making an application product. In addition, the issue of storage on the browser is also very much concerned. Even in the heyday of modern web applications, the issue of data storage in the browser is still something very "potato".
ON also helped me hone my writing skills. Writing the language in the app, writing a diary, writing a blog, writing documentation, writing introductions... Never have I written so much. Honestly, my mind now has nothing but lines of text running back and forth in a cramped space.
Finally, after the upcoming launch, there will certainly be many more lessons learned. But whether it's success or failure, it still brings more experience to myself. Certainly, ON is not the final product, it is just the beginning for everything later.
What are the shortcomings?
I know that running a product is not simple. This is the first Open Source application so there are many things I don't know or need time to know. If I keep it to myself and don't speak out, no one will know what problem I'm facing. Conversely, when spoken out, I will receive support from many people who had previous experience.
ON was created in a hurry, built on Nuxt.js and the DaisyUI library. If you want to contribute code, you need to create a set of rules before letting the community add/edit/delete, add configuration to check whether everything is standard before "Merge". Honestly, I have no experience deploying this part, so what should I do next if you have solved this problem before?
Although I don't do much about Open Source, I still know about the automatic version numbering mechanism each time a new version is released. Or simply put, the version management mechanism and automatic update building. Which tool should I learn for simplicity?
Finally, building a community, making a place for exchange and Q&A for all ON users. In your opinion, which platform is most convenient for users?
Finally, ON is now on Product Hunt, this is a playground for those who make products, a great opportunity to promote the product to many other people. I believe this is a place that cannot be missed to bring my product to more people. But the most important thing is still the support of everyone. Please follow OpenNotas and look forward to the launch day on 02/06/2024 coming up here! Thank you all.
The secret stack of Blog
As a developer, are you curious about the technology secrets or the technical debts of this blog? All secrets will be revealed in the article below. What are you waiting for, click now!
Subscribe to receive new article notifications
Comments (2)
Bạn thử dùng workflow của Github Actions để tự động update phiên bản xem sao.P/s: Bạn chỉnh cái text cursor lại màu khác đi, màu đen mà dark theme mình khó nhìn quá. (Firefox browser - Dark theme)
-Rm1231
Bạn thử dùng workflow của Github Actions để tự động update phiên bản xem sao.P/s: Bạn chỉnh cái text cursor lại màu khác đi, màu đen mà dark theme mình khó nhìn quá. (Firefox browser - Dark theme)
-Rm1231
Dạ, mình chưa sắp xếp được thời gian nên là chưa làm được á, bạn thông cảm nha 😅
Cảm ơn bạn nhiều, mình dùng nhiều note app rồi thì thấy opennotas gần như đúng thứ mình mong muốn nhất. Dễ dàng sử dụng, nhanh, đẹp, và thật sự đơn giản.
Cảm ơn bạn nhiều, mình dùng nhiều note app rồi thì thấy opennotas gần như đúng thứ mình mong muốn nhất. Dễ dàng sử dụng, nhanh, đẹp, và thật sự đơn giản.
Thật vui vì điều đó đã giúp ích được cho bạn ☺️