
Webhook là gì? Sử dụng webhook trong những trường hợp nào?
Webhook là gì?
Webhook (còn được gọi là web callback hoặc HTTP push API) là một cách để một hệ thống cung cấp thông tin cho các các hệ thống khác thông tin theo thời gian thực (realtime). Webhook cung cấp dữ liệu đến các hệ thống khác dựa trên sự kiện vừa xảy ra, nghĩa là bạn nhận được dữ liệu ngay lập tức mà không giống như cách gọi API thông thường, khi bạn cần phải gọi API thường xuyên để lấy dữ liệu trong thời gian thực. Điều này làm cho webhook hiệu quả hơn nhiều cho cả nhà cung cấp dịch vụ và hệ thống của bạn. Hạn chế duy nhất của webhook là triển khai kết nối ban đầu.

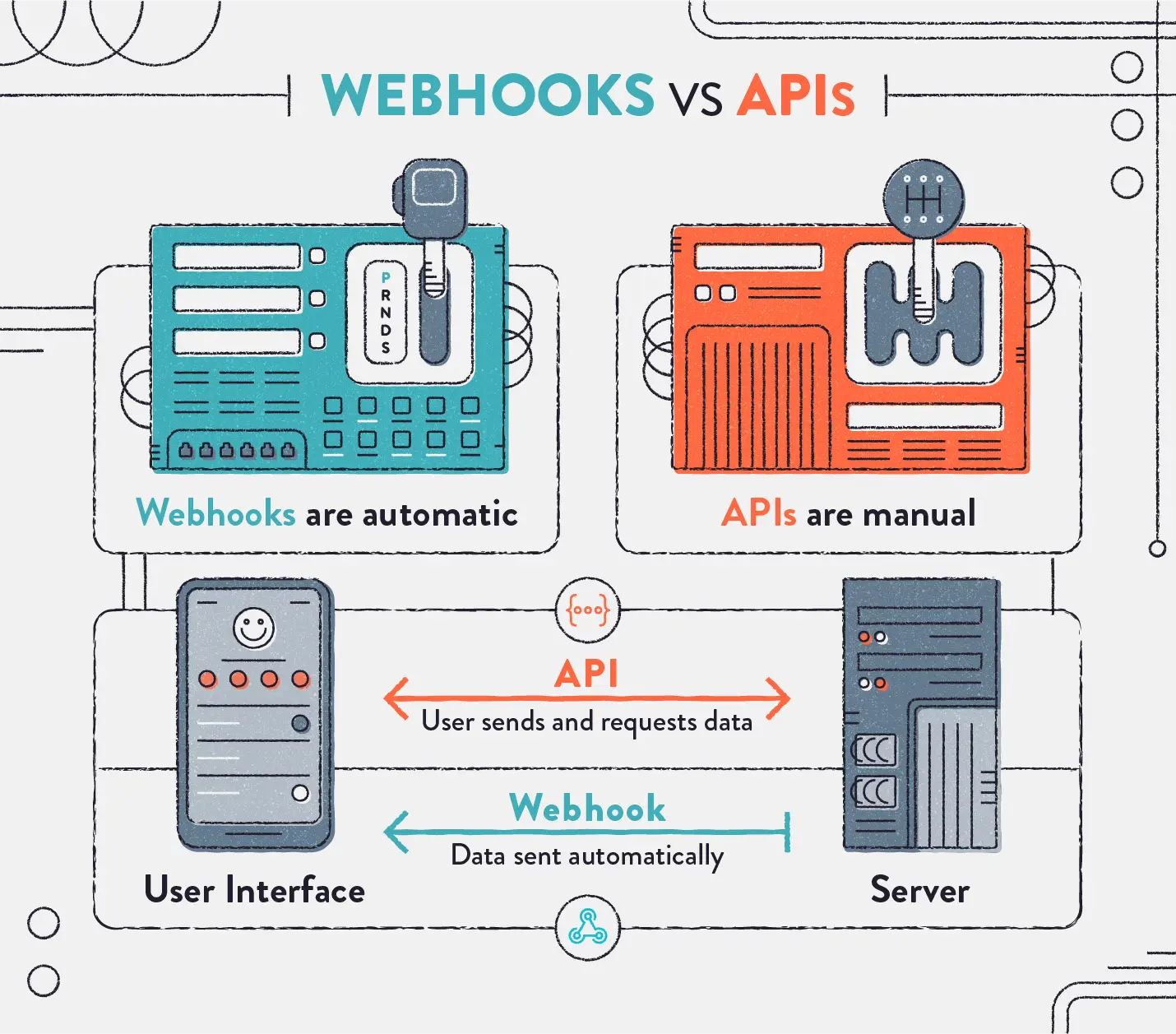
Cho dễ hình dung, hãy nhìn vào hình ảnh trên về việc so sánh giữa webhook và API. Trong khi webhook nhận được dữ liệu tự động từ server thì API phải liên tục gửi yêu cầu để nhận về dữ liệu.
Webhook đôi khi được gọi là "Reverse APIs", vì chúng cung cấp cho bạn các thông số và bạn phải thiết kế một API cho webhook sử dụng. Webhook sẽ thực hiện một HTTP request đến ứng dụng của bạn (thường là POST) bao gồm tất cả những thông số đó.
Sử dụng webhook
Thông thường bạn sẽ phải cung cấp một URL cho nhà cung cấp dịch vụ webhook để họ gửi yêu cầu đến. Thường được thực hiện thông qua trang quản lý hoặc thông qua một API. Điều này đồng nghĩa việc bạn cũng cần phải triển khai một URL trong hệ thống của mình để cho webhook có thể gọi đến.
Phần lớn các webhook sẽ gửi lại dữ liệu cho bạn theo một trong hai cách là dữ liệu dưới dạng JSON (phổ biến) hoặc XML (ít phổ biến hơn). Nhà cung cấp webhook sẽ cho bạn biết cách họ cung cấp dữ liệu thông qua trang tài liệu.
Sử dụng webhook trong những trường hợp nào?
Webhook đang được sử dụng rộng rãi bởi các nền tảng hệ thống lớn trên Internet. Lấy ví dụ như Facebook Page, họ cung cấp webhook để gửi các sự kiện khi có người dùng dùng thích, theo dõi trang, bình luận hay thậm chí là nhắn tin đến hệ thống mà bạn đăng kí lắng nghe những sự kiện đó. Hay như Zalo cũng cung cấp webhook để xử lý những xự kiện tương tự như vậy trên Zalo Page của họ.
Tóm lại những nền tảng hỗ trợ tích hợp hệ thống của bạn vào hệ thống của họ thông thường sẽ thông qua webhook. Vì thế khi thực hiện việc tích hợp nhiều khả năng là bạn sẽ làm việc thông qua webhook.
Bảo mật
Việc triển khai một URL trong hệ thống của bạn để cung cấp cho webhook có khả năng người khác có thể tìm thấy URL đó và sau đó giả mạo yêu cầu đến khiến cho hệ thống của bạn hoạt động sai. Để ngăn điều này xảy ra, bạn có thể sử dụng một số kỹ thuật ngăn chặn. Điều dễ dàng nhất là cung cấp URL https. Sau đó bạn có thể tiếp tục thực hiện những điều sau:
- Cách đầu tiên và được hỗ trợ nhiều nhất để bảo mật webhook là thêm mã thông báo (token) vào URL, ví dụ: ?auth=token.
- Lựa chọn tiếp theo là triển khai Basic Auth, cách này cũng được sử dụng rộng rãi và rất dễ thực hiện.
- Hai giải pháp đầu tiên hoạt động hiệu quả để ngăn chặn hầu hết các cuộc tấn công nhằm vào webhook, tuy nhiên chúng có nhược điểm là phải gửi mã xác thực cùng với yêu cầu. Một lựa chọn thứ ba là yêu cầu nhà cung cấp dịch vụ webhook ký (sign) vào mỗi yêu cầu mà họ gọi đến hệ thống của bạn và sau đó bạn sẽ là người xác minh chữ ký đó. Cách triển khai này phức tạp hơn một chút và tôi sẽ sắp xếp thời gian để viết một bài hướng dẫn triển khai cách này với vai trò nhà cung cấp dịch vụ webhook.
Một số lưu ý
Có một số điều cần lưu ý khi cung cấp URL hệ thống của bạn sử dụng cho dịch vụ webhook:
- Webhooks cung cấp dữ liệu đến hệ thống của bạn thông qua một HTTP request. Điều này có nghĩa là nếu hệ thống của bạn gặp lỗi, dữ liệu webhook gửi đến cho bạn có thể bị mất. Nhiều webhook sẽ chủ động gửi lại yêu cầu nếu phát hiện ra hệ thống của bạn đang bị lỗi. Do đó hãy đọc thật kĩ tài liệu của nhà cung cấp dịch vụ webhook để biết thêm chi tiết cách mà họ xử lý các yêu cầu HTTP đến hệ thống của bạn.
- Khi sự kiện xảy ra liên tục, webhook có thể thực hiện các HTTP request liên tục. Hãy đảm bảo hệ thống của bạn có thể chịu được điều này trong triển khai.
Tổng kết
Webhook là một cách để một hệ thống cung cấp thông tin cho các các hệ thống khác thông tin theo thời gian thực thay vì phải gọi API một cách liên tục. Hầu hết các webhook hoạt động dựa trên sự kiện (event) để thông báo đến hệ thống đã đăng ký bằng cách gọi một HTTP request.
Hiện tại hầu hết các nền tảng dịch vụ lớn trên mạng Internet đều cung cấp webhook để dễ dàng tích hợp với hệ thống ứng dụng của bạn. Bên cạnh đó cũng cần chú ý đến việc bảo mật webhook và cách triển khai webhook.
Tham khảo:
5 bài học sâu sắc
Mỗi sản phẩm đi kèm với những câu chuyện. Thành công của người khác là nguồn cảm hứng cho nhiều người theo sau. 5 bài học rút ra được đã thay đổi con người tôi mãi mãi. Còn bạn? Hãy bấm vào ngay!
Đăng ký nhận thông báo bài viết mới
Bình luận (2)
Không cmt bằng hình ảnh được nhỉ
Không cmt bằng hình ảnh được nhỉ
Ad ơi bị lỗi giao diện trên mobile rồi kìa :))
Ad ơi bị lỗi giao diện trên mobile rồi kìa :))
Ok bạn ơi mình thấy rồi, thanks b
Đã fix rồi nha bạn