
Trình duyệt đã chạy được mã C/C++, Go... Javascript đã hết thời?
Vấn đề
Trước đây tôi đã nghĩ ngoài Javascript ra thì các trình duyệt liệu có thể chạy được những ngôn ngữ khác như Python hay Golang không? Bởi vì chúng ta đều biết Javascript là ngôn ngữ đang giữ ngôi vương trên các trình duyệt từ lâu, nó là ngôn ngữ chính để có thể tương tác với các thành phần của trình duyệt.
Javascript mạnh mẽ tuy nhiên nó cũng có nhược điểm đó là tiêu tốn quá nhiều bộ nhớ, hay "đuối" sức trước những yêu cầu tính toán nặng làm chặn luồng chính khiến trình duyệt bị giật lác, từ đó khiến tương tác người dùng với trang web trở nên thật tồi tệ.
Ngày nay khi trải nghiệm người dùng được nâng lên, đặc biệt là sự ra đời của các ứng dụng VR hay NFT, các trang web cần phải xử lý nhiều hơn. Javascript tạm thời vẫn đang đáp ứng được điều đó, nhưng đã đến lúc chúng ta cần công cụ mới để hỗ trợ cho nó.
Giới thiệu WebAssembly
WebAssembly là gì
WebAssembly (WASM) là một tập lệnh lệnh nhị phân chạy trong trình duyệt hoặc trên máy chủ. Nó được thiết kế cho hiệu suất và tính bảo mật. WebAssembly có thể được biên dịch từ các ngôn ngữ lập trình khác như C/C ++, C#, Rust, Go và nhiều ngôn ngữ khác.
WebAssembly làm được gì?
WebAssembly được sử dụng để thực thi tác vụ tính toán nặng và chuyên sâu của ứng dụng web. Điều này cho phép JavaScript quay về tập trung vào việc xử lý tính tương tác của trình duyệt còn để cho WebAssembly thực hiện công việc nặng nhọc. WASM ban đầu được tạo ra dành cho web, nó có rất nhiều trường hợp sử dụng như chỉnh sửa hình ảnh/video, trò chơi, VR, mô phỏng trên nền tảng web và hơn thế nữa.
WebAssembly sẽ thay thế Javascript?
Không! Hoặc chí ít là chưa thể thay thế Javascript. Như đã nói ở trên WebAssembly sẽ thay thế Javascript thực hiện những nhiệm vụ nặng về CPU chứ về phần tương tác người dùng Javascript vẫn chưa thể thay thế.
Tương lai của webassembly
WASM tuy vẫn còn khá mới nhưng với sự phát triển của các trang web hiện nay việc tìm kiếm một công cụ để tối ưu thì WASM đang là một ứng cử viên sáng giá. WASM đã và đang được sử dụng bởi các ứng dụng như AutoCad và Figma trong một thời gian dài. Chúng ta hãy chờ đợi bước nhảy mới của WASM trong tương lai.
Cách sử dụng WebAssembly
WebAssembly hỗ trợ nhiều ngôn ngữ khác nhau các bạn có thể xem danh sách tại https://webassembly.org/getting-started/developers-guide/.
WebAssembly sẽ biên dịch mã của ngôn ngữ khác về định dạng binary với đuôi .wasm, từ đó nhập file vào mã html và bắt đầu sử dụng những module mà bạn đã viết trong đó. Ví dụ sau đây tôi sẽ viết một module bằng Go và sử dụng nó bằng WebAssembly.
Đầu tiên tạo một file hello.go với hàm main đơn giản chỉ in ra dòng "Hello, WebAssembly":
package main
import "fmt"
func main() {
fmt.Println("Hello, WebAssembly!")
}
Sau đó build file thành định dạng .wasm để dùng trong trình duyệt
$ GOOS=js GOARCH=wasm go build -o main.wasm
Để chạy được file .wasm trong trình duyệt chúng ta cần phải sử dụng một file .js để hỗ trợ. Đối với Golang bạn có thể tìm thấy nó tại:
$ cp "$(go env GOROOT)/misc/wasm/wasm_exec.js" .
Bây giờ tạo một file index.html để sử dụng wasm:
<html>
<head>
<meta charset="utf-8" />
<script src="wasm_exec.js"></script>
<script>
const go = new Go();
WebAssembly.instantiateStreaming(fetch("main.wasm"), go.importObject).then((result) => {
go.run(result.instance);
});
</script>
</head>
<body></body>
</html>
Sau đó khởi chạy một máy chủ http, ở đây mình sẽ sử dụng package http-server:
$ http-server .
Sau đó truy cập vào http://127.0.0.1:8080 bạn sẽ thấy "Hello, WebAssembly!" được in trong Console.
Hãy thêm một hàm tính tổng 2 số bằng Golang và gọi ra từ Javascript.
package main
import "syscall/js"
func main() {
js.Global().Set("wasmAdd", js.FuncOf(add))
<-make(chan bool)
}
func add(this js.Value, args []js.Value) interface{} {
return args[0].Int() + args[1].Int()
}
syscall/js là thư viện hỗ trợ WebAssembly của Go, tôi tạo ra một hàm add trả về tổng của 2 tham số.
js.Global().Set("wasmAdd", js.FuncOf(add)) dùng để thiết lập hàmadd của Go thành hàm wasmAdd sử dụng trong Javascript.
<-make(chan bool) để ngăn chương trình Go bị thoát khi chạy xong.
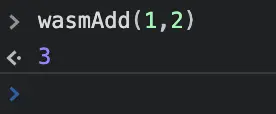
Bây giờ hãy compile lại module .wasm như các bước ở trên. F5 lại trình duyệt, từ cửa sổ Console các bạn gọi hàm wasmAdd(1,2):

Thật đơn giản phải không!
Tổng kết
WebAssembly là một định dạng lệnh nhị phân di động chạy trong trình duyệt hoặc trên máy chủ. WebAssembly có thể được biên dịch từ các ngôn ngữ lập trình khác như C / C ++, C #, Rust, Go và nhiều ngôn ngữ khác.
WebAssembly được sử dụng để thực thi tác vụ tính toán nặng và chuyên sâu của ứng dụng web. Nó không được sinh ra để thay thế Javascript.
Tôi & khao khát "chơi chữ"
Bạn đã thử viết? Và rồi thất bại hoặc chưa ưng ý? Tại 2coffee.dev chúng tôi đã có quãng thời gian chật vật với công việc viết. Đừng nản chí, vì giờ đây chúng tôi đã có cách giúp bạn. Hãy bấm vào để trở thành hội viên ngay!
Đăng ký nhận thông báo bài viết mới
Bình luận (3)
Assem vẫn còn chưa phổ biến lắm
Assem vẫn còn chưa phổ biến lắm
Có hướng dẫn với python không ah?
Có hướng dẫn với python không ah?
Hiện tại có vẻ như Python vẫn chưa chính thức hỗ trợ cho ưebassembly. Tuy nhiên có một số thư viện không chính thức đã được phát hành bạn có thể tìm hiểu thêm xem sao!
Bạn ra thêm bài viết về webassembly đi mình cũng đang tìm hiểu cái này
Bạn ra thêm bài viết về webassembly đi mình cũng đang tìm hiểu cái này
B cần tìm hiểu thêm gì mình sẽ nghiên cứu thêm