
Tôi vừa phải đưa một service markdown ra khỏi API của mình
Vấn đề
Hôm cuối tuần vừa rồi tôi ngồi lại nghiên cứu về các giải pháp tăng khả năng SEO cho 2coffee. Tôi nhận ra có một phương pháp mà tôi chưa áp dụng đó là CLS. Nói nôm na thì điểm CLS thể hiện mức độ thay đổi bố cục trang web. Một ví dụ đơn giản là người dùng đang xem trang web của bạn thì đột nhiên văn bản bị nhảy xuống nhường chỗ cho hình ảnh đang tải. Hành động này gây ra một số khó chịu với người dùng bởi vì việc thay đổi bố cục đột ngột như thế trong khi đọc gây ra một sự khó chịu, nếu thay vì văn bản mà là một nút bấm mà người dùng đang định bấm vào thì sao? Cảm giác hụt hẫng như vừa bị "chơi" một vố vậy.
Diễn biến
Blog của tôi thường có một đến nhiều ảnh trong bài viết nhưng đa phần là sẽ có một hình ảnh mở đầu đại diện cho cả bài. Vì vậy khả năng văn bản được tải xuống sau đó hình ảnh nhảy ra bất thình lình hoàn toàn có thể xảy ra. Đặc biệt là với người dùng thiết bị di động với tốc độ mạng chậm hoặc cấu hình yếu.

Có một cách để giải quyết vấn đề này đó là bạn cần phải chỉ định chiều cao (height) cho hình ảnh. Lúc đầu tôi nghĩ chỉ cần thiết lập width: 100%; height: auto là đủ, nhưng tôi đã sai lầm vì nếu không xác định height rõ ràng trình duyệt không xác định được chiều cao của ảnh để đặt trước chỗ. Tóm lại, nếu muốn đặt chỗ, bạn cần xác định được height. Lúc này những vấn đề bắt đầu xảy đến.
- Thứ nhất là không thể thiết lập
heightcố định cho tất cả hình ảnh được vì kích thước của chúng không đồng nhất, nếu làm như thế có thể khiến tất cả ảnh khác bị méo mó. - Giải pháp tôi nghĩ đến là chỉ định
heightrõ ràng cho từng ảnh trong trình soạn thảo bài viết. Sau đó kết hợp với thuộc tính cssaspect-ratio: attr(width) / attr(height)có thể giúp tôi co dãn hình ảnh một cách thoải mái. Tưởng chừng mọi việc đã được giải quyết thì lúc này một vấn đề khác lại xuất hiện.
Đó là bài viết của tôi lưu ở dạng markdown, ở định dạng này tôi có thể dễ dàng soạn thảo bài viết mà không đụng chạm đến những đoạn mã HTML phức tạp. Lợi ích của markdown là giúp tôi lưu trữ bài viết được "sạch" hơn. Sau đó, để lấy ra bài viết, tôi dùng một thư viện hỗ trợ chuyển markdown thành HTML. Vấn đề là thư viện tôi đang sử dụng không hỗ trợ việc thêm thuộc tính cho thẻ <img>.
Tôi cố tìm một thư viện khác nhưng có vẻ không cái nào làm được. Tôi thử đọc mã nguồn của thư viện đang sử dụng để tìm giải pháp nhưng có vẻ điều này vượt ngoài tầm với. Phần vì không hiểu phần vì không muốn tốn nhiều thời gian. Khi đó tôi chợt nghĩ nếu đang sử dụng Node thì hẳn đã có hàng tá thư viện làm tốt điều này (Cho ai chưa biết thì tôi đang sử dụng Golang để viết API).
Quả không sai, chỉ qua một vài lần tìm kiếm tôi đã tìm ra được showdown hỗ trợ thêm thuộc tính vào thẻ <img>. Lúc này phải nói thật thư viện Golang không có cửa so với Javascript. Một phần do cộng đồng JS rất lớn nên hầu như thư viện nào cũng có.
Việc này dẫn đến quyết định tách hẳn một service chuyên để parse markdown bằng Javascript dựa trên showdown. Nhưng làm sao thì làm, phải đảm bảo được tốc độ gọi service "gần" như hàm native trong Go. Vì thế tôi quyết định triển khai gRPC và sử dụng các cuộc gọi nội bộ (internal).
Phương pháp
Cho những ai chưa biết, gRPC là một Framework có thể được dùng để gọi hàm từ một service khác với tốc độ và độ tin cậy cao. Cũng giống như REST, gRPC sử dụng HTTP để truyền tải thông tin nhưng là HTTP/2.
Có nhiều lý do để tôi quyết định lựa chọn gRPC. Thứ nhất là tôi muốn service chỉ được gọi nội bộ (không có ý định publish), thứ hai là tốc độ và thứ ba là phân biệt rạch ròi giữa các service gọi nội bộ và các service được publish - điều mà gRPC đang thể hiện tốt.
Triển khai gRPC có khuynh hướng phức tạp hơn so với REST. Bạn sẽ phải viết nhiều mã hơn và triển khai các cuộc gọi gRPC phức tạp hơn. Nhưng bù lại là sự tin cậy và tốc độ, thật đáng để đánh đổi.
markdown là tên gọi của service này. markdown được viết bằng Node. Trong markdown chỉ có một file .proto rất đơn giản có một hàm:
syntax = "proto3";
package hicoffee.markdown;
service Markdown {
rpc ConvertMarkdownToHTML (ConvertMarkdownToHTMLRequest) returns (ConvertMarkdownToHTMLReply) {}
}
message ConvertMarkdownToHTMLRequest {
string markdown = 1;
}
message ConvertMarkdownToHTMLReply {
string html = 1;
}
Triển khai của Node cũng rất đơn giản:
const PROTO_PATH = __dirname + '/protos/markdown.proto';
require('dotenv').config();
const grpc = require('@grpc/grpc-js');
const protoLoader = require('@grpc/proto-loader');
const { ConvertMarkdownToHTML } = require('./handlers/markdown');
const packageDefinition = protoLoader.loadSync(
PROTO_PATH,
{
keepCase: true,
longs: String,
enums: String,
defaults: true,
oneofs: true
});
const markdown_proto = grpc.loadPackageDefinition(packageDefinition).hicoffee.markdown;
function convertMarkdownToHTML(call, callback) {
callback(null, { html: ConvertMarkdownToHTML(call.request.markdown) });
}
function main() {
const server = new grpc.Server();
server.addService(markdown_proto.Markdown.service, { ConvertMarkdownToHTML: convertMarkdownToHTML });
server.bindAsync(process.env.ADDRESS, grpc.ServerCredentials.createInsecure(), () => {
server.start();
console.log(`Server running at ${process.env.ADDRESS}`);
});
}
main();
Chỉ có một hàm xử lý chính là ConvertMarkdownToHTML, hàm này đơn giản chỉ sử dụng thư viện showdown để chuyển markdown thành HTML rồi trả về kết quả.
Trong Go, triển khai client để gọi sang markdown có phần hơi mất thời gian. Về cơ bản vẫn là dựa vào file .proto để gọi hàm, chỉ có một lưu ý là bạn cần qua một bước build .proto thành hai tệp *.pb.go thì mới sử dụng được.
$ protoc --go_out=. --go_opt=paths=source_relative --go-grpc_out=. --go-grpc_opt=paths=source_relative protos/markdown.proto
Bạn đọc xem thêm hướng dẫn cũng như cách build tại Protocol Buffer Compiler Installation.
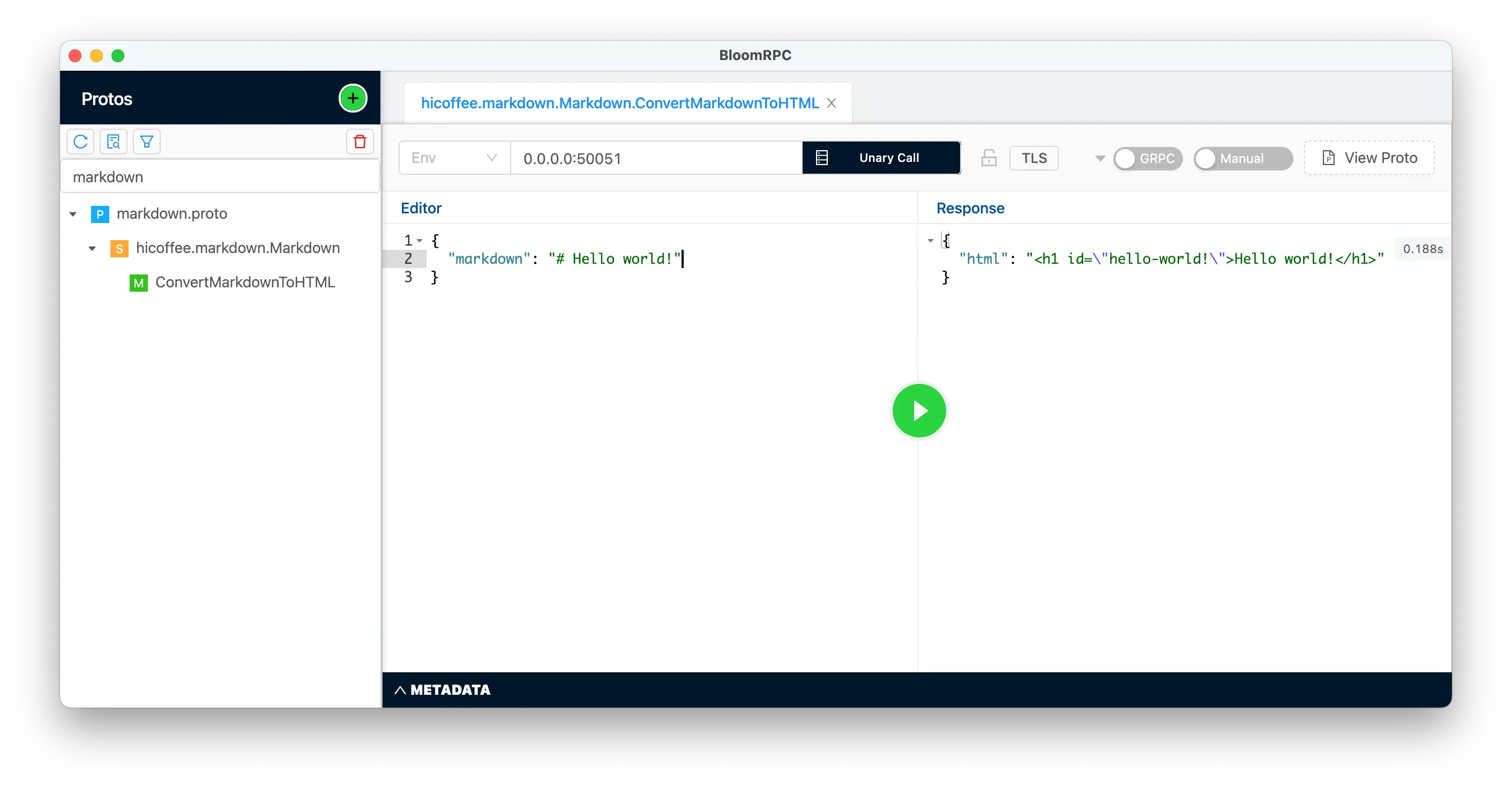
Cuối cùng để kiểm tra markdown có hoạt động, tôi sử dụng phần mềm bloomrpc. bloomrpc là một GUI client cho phép gọi gRPC một cách nhanh chóng và đơn giản.

Vì các cuộc gọi là nội bộ nên tôi không triển khai thêm phần xác thực client. Nếu bạn có ý định triển khai gRPC công cộng hãy xem xét đến bảo mật.
Cuối cùng tôi triển khai tất cả lên máy chủ và chúng hoạt động đúng như mong đợi.
Tổng kết
Không vấn đề nào mà không thể giải quyết, giải pháp giải quyết vấn đề phụ thuộc vào kinh nghiệm của bạn mà đi từ đơn giản đến phức tạp. Nếu như tôi chỉ biết mỗi Go, không biết đến gRPC... thì mọi chuyện có thể sẽ đi theo hướng khác. Hy vọng qua bài viết này mang đến cho bạn đọc thêm một phương pháp giải quyết vấn đề nữa. Không có cách nào là tốt nhất mà chỉ có cách phù hợp nhất, bời vì tốt chỉ mang tính tương đối còn phù hợp thì đi theo hoàn cảnh mà bạn lựa chọn.
5 bài học sâu sắc
Mỗi sản phẩm đi kèm với những câu chuyện. Thành công của người khác là nguồn cảm hứng cho nhiều người theo sau. 5 bài học rút ra được đã thay đổi con người tôi mãi mãi. Còn bạn? Hãy bấm vào ngay!
Đăng ký nhận thông báo bài viết mới
Bình luận (0)