
Tìm hiểu về modules trong Node.js. Tại sao lại có nhiều loại modules như vậy?
Vấn đề
Khi viết ứng dụng Vue.js hay React.js, bạn thường hay sử dụng cú pháp import để sử dụng một component hay một module nào đó. Còn với các ứng dụng Node.js thuần JS sẽ thường dùng require:
const fs = require('fs'); // CommonJS
// hay
import { Component } from 'React'; // ES6 module
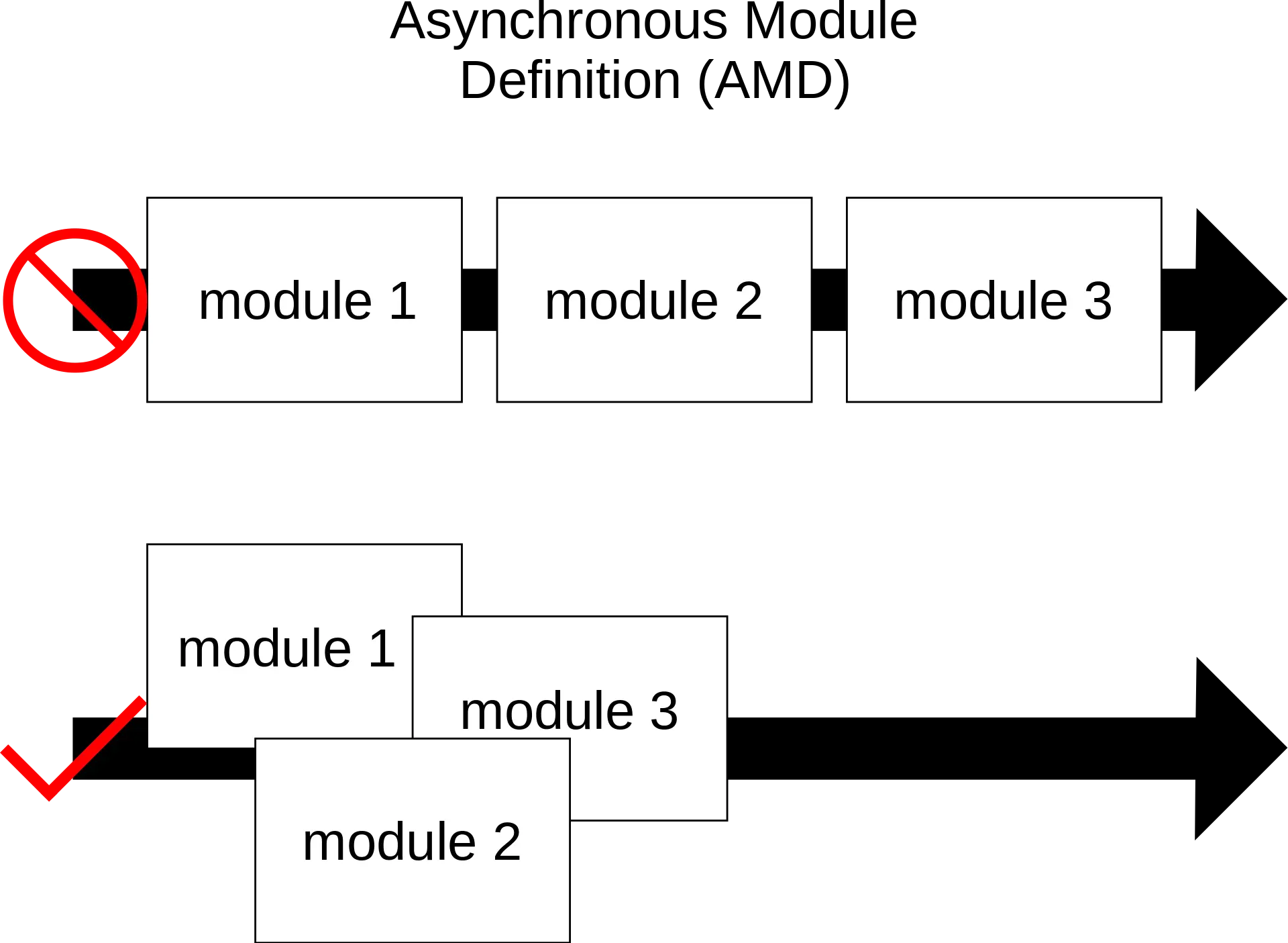
Hoặc đôi khi bạn cũng có thể bắt gặp trường hợp khai báo module bằng cách sử dụng cú pháp của AMD (Asynchronous Module Definition) như ở dưới đây:
define(['jquery'] , function ($) {
return function () {};
});
Từ những ví dụ trên, đã bao giờ các bạn thắc mắc tại sao có lúc lại dùng được import, có lúc lại dùng require hay thậm chí tại sao khi bắt đầu viết một ứng dụng Node.js lại không thể sử dụng cú pháp import một cách bình thường?
// file index.js
import * as fs from "fs";
fs.mkdir('/temp/temp', () => console.log("success"));
Khởi chạy:
$ node index.js
(node:2912) Warning: To load an ES module, set "type": "module" in the package.json or use the .mjs extension.
/Users/hoaitx/index.js:1
import * as fs from "fs";
^^^^^^
SyntaxError: Cannot use import statement outside a module
at wrapSafe (internal/modules/cjs/loader.js:931:16)
at Module._compile (internal/modules/cjs/loader.js:979:27)
at Object.Module._extensions..js (internal/modules/cjs/loader.js:1035:10)
at Module.load (internal/modules/cjs/loader.js:879:32)
at Function.Module._load (internal/modules/cjs/loader.js:724:14)
at Function.executeUserEntryPoint [as runMain] (internal/modules/run_main.js:60:12)
at internal/main/run_main_module.js:17:47
Thì một lỗi sẽ được trả ra như ở trên! Vậy sự khác biệt giữa chúng là gì và tại sao lại có những sự khác biệt đó? Bài viết dưới đây hy vọng sẽ giúp các bạn giải đáp được những thắc mắc ở trên.
1. CommonJS và AMD
Cho những ai chưa biết thì require là cú pháp của CommonJS, chúng được sử dụng để làm hệ thống modules cho Node.js từ những ngày đầu. Mục tiêu của CommonJS là đưa ra một hệ thống module cho các ứng dụng Node.js. Bởi ngay từ đầu Node.js ra đời thì Javascript vẫn chưa có một hệ thống module chính thức nào cho ngôn ngữ này. Một đặc tính của CommonJS là chúng được thiết kế để "tải" các module một cách đồng bộ và điều này thực sự không tốt cho mô hình trình duyệt (browser), khi mà các module được tải đồng bộ sẽ khiến hiệu năng tải trang bị giảm đi đáng kể.
Trái lại với CommonJS thì AMD được thiết kế để phù hợp hơn với môi trường trình duyệt. RequireJS là một triển khai tiêu biểu của AMD. Tính năng mới trong AMD là define() cho phép khai báo các phụ thuộc của một module nó trước khi được tải.
define('module/id/string', ['module', 'dependency', 'array'],
function(module, factory function) {
return ModuleContents;
});
Việc tải module trong AMD có thể thực hiện một cách bất đồng bộ sẽ khiến cho hiệu năng tải trang được cải thiện hơn so với việc tải đồng bộ.

Tóm lại, CommonJS và AMD là các đặc tả module Javascript có các cách triển khai khác nhau. CommonJS được sử dụng nhiều hơn ở ứng dụng phía máy chủ (Node.js) còn AMD được sử dụng nhiều hơn ở ứng dụng phía máy khách (trình duyệt).
AMD thuở ban đầu là một đặc tả dự thảo cho định dạng module trong của CommonJS, nhưng không đạt được sự đồng thuận của cộng đồng phát triển thế nên nó được chuyển sang nhóm amdjs. Các tranh luận chủ yếu xoay quanh việc tìm ra định dạng nào là tốt hơn, và cuối cùng CommonJS được tạo ra cho sự phát triển ứng dụng phía máy chủ vì tính chất đồng bộ của nó và AMD phù hợp hơn cho phát triển phía máy khách (trình duyệt) với tính chất không đồng bộ. *Tham khảo*.
2. ES6 Module (ESM)
Và từ khi ES6 được giới thiệu, lúc này nó đã mang đến hệ thống module chính thức cho Javascript. Vậy thì mọi thứ về module đã được giải quyết? Cú pháp của ESM chủ yếu xoay quanh import và export các từ khoá:
import * as fs from "fs"; // import
export * from "fs"; // export
ECMAScript (ES) cũng chỉ là một đặc tả và việc áp dụng những đặc tả đó là do các nhà phát triển phần mềm (trình duyệt web, Node.js...), hay thậm chí có những ứng dụng cũ hơn đã bị ngưng cập nhật (trình duyệt IE) và chúng hoàn toàn không có khả năng để xử lý những tính năng mới nhất của ES. Chính vì thế, hiện nay chúng ta đã có khá nhiều công cụ hỗ trợ cho việc chạy mã JS ở các phiên bản Node.js, trình duyệt cũ hơn. Điều đó giúp cho chúng ta không cần quá quan tâm về việc sử dụng những cú pháp mới hơn của ES.
Một số công cụ như Babel, Webpack có tích hợp công cụ hỗ trợ chúng ta chuyển đổi mã từ ES6 trở đi thành mã ES5 mà đa số trình duyệt cũ có thể hiểu được.
Để bắt kịp xu thế, Node.js đã cập nhật việc hỗ trợ ESM từ phiên bản v12 LTS tuy nhiên cho đến hiện tại (v14 LTS) ESM vẫn đang là tính năng được thực nghiệm.
Có một số cách để "hợp thức hoá" việc sử dụng ESM trong các phiên bản Node.js từ 12 trở lên, bao gồm:
- Đặt tên file có phần mở rộng .mjs
- Thêm thuộc tính "type" có giá trị là "module" trong file package.json
- Hoặc sử dụng flag --input-type trong command.
// file index.mjs
import * as fs from "fs";
fs.mkdir('/temp/temp', () => console.log("success"));
$ node index.mjs
(node:3933) ExperimentalWarning: The ESM module loader is experimental.
success
3. Tổng kết
CommonJS và AMD đã những đặc tả về module đã ra đời từ trước khi ESM được giới thiệu kể từ ES6. ESM mới thực sự là hàng "chính chủ", nhưng sự phổ biến của CommonJS đã khiến cho nó trở thành module mặc định của Node.js.
Ngày nay, với sự phát triển của các công cụ hỗ trợ dịch mã từ ES cao hơn xuống ES thấp hơn khiến cho việc viết mã Javascript như đang dùng cú pháp mới nhưng đằng sau nó là mã đã được dịch về phiên bản ES cũ hơn để tương thích với hầu hết trình duyệt, Node.js phiên bản cũ hơn.
Bí mật ngăn xếp của Blog
Là một lập trình viên, bạn có tò mò về bí mật công nghệ hay những khoản nợ kỹ thuật về trang blog này? Tất cả bí mật sẽ được bật mí ngay bài viết dưới đây. Còn chờ đợi gì nữa, hãy bấm vào ngay!
Đăng ký nhận thông báo bài viết mới
Bình luận (0)