
Thêm một công cụ "Tunnel Locally" - Đưa máy chủ cục bộ lên Internet
Vấn đề
Tunnel Locally là một khái niệm để chỉ hành vi publish máy chủ cục bộ lên "hòa mạng" chung với Internet. Nhờ đó, chúng ta không cần phải triển khai máy chủ một cách chính thức mà vẫn có thể cho người khác vào xem.
Như mọi người đều biết, khi khởi động một máy chủ cục bộ ví dụ như node index.js để chạy một RESTFull API, thì hầu như chỉ trong máy tính hiện tại mới truy cập vào được. Cùng lắm thì cho phép thêm các máy trong cùng một mạng LAN kết nối vào với điều kiện chúng phải kết nối vào cùng một mạng.
Trong thời gian phát triển ứng dụng, có nhiều khi cần phải dùng đến tunnel locally như cho người khác xem trước bản "demo" của trang web hoặc dùng thử API khi họ đang ở rất xa. Hoặc thường thấy hơn là cần một địa chỉ https trỏ về máy tính để kiểm tra và phát triển tính năng tích hợp webhook với bên nào đó.
Thực tế có nhiều cách để publish máy chủ cục bộ lên Internet, nhiều công cụ lẫn dịch vụ không những giúp chúng ta làm điều đó mà còn cho cả địa chỉ có sự hỗ trợ của https. Chỉ cần lên mạng, gõ từ khóa "Tunnel Locally" là có ngay hàng tá kết quả cho bạn tha hồ lựa chọn.
Trước đây có 2 công cụ mà tôi thường sử dụng là ngrok và localhost.run. Trong khi ngrok yêu cầu cài đặt vào máy thì localhost.run lại rất đơn giản để bắt đầu, chỉ cần gõ một lệnh duy nhất lập tức máy chủ được ánh xạ lên mạng Internet.
Đổi lại, ngrok hoạt động ổn định hơn so với cái còn lại. Nhìn chung, nếu muốn nhanh và đơn giản thì dùng localhost.run, nếu muốn sự ổn định thì dùng ngrok.
Hạn chế
Thông thường điểm chí mạng của các dịch vụ như thế này là khả năng giữ tên miền, hay còn gọi là lựa chọn được tên miền. Tên miền được cấp pháp ngẫu nhiên mỗi khi bạn khởi chạy, thậm chí nó còn có thể thay đổi liên tục sau mỗi bao nhiêu lâu hoặc khi rớt mạng. Tóm lại, nhảy tên miền mang lại khá nhiều phiền toái vì cứ phải tốn thời gian cập nhật địa chỉ mới.
Nắm bắt được điều đó, họ - những người làm dịch vụ cung cấp cả tùy chọn sử dụng tên miền cố định, tên miền đó có thể là của bạn hoặc được cấp cho một subdomain cố định. Đổi lại, bạn cần trả tiền để sử dụng hoặc cũng có thể là miễn phí sau vài nghìn lần gọi sẽ bị khóa.
Gần đây khi "ngăn xếp công nghệ" của tôi đang chuyển dần sang Cloudflare thì có nhiều điều thú vị được phát hiện ra. Một trong số đó là công cụ cloudflared của Cloudflare. Nói nôm na thì nó cũng cho phép sử dụng tunnel locally, nhưng hoàn toàn miễn phí.
cloudflared
Cài đặt cloudflared có phần hơi phức tạp nhưng đổi lại sẽ quản lý được các dịch vụ tập trung và tận dụng được tên miền quản lý bởi Cloudflare để ánh xạ máy chủ cục bộ lên các địa chỉ đó.
Xem hướng dẫn thiết lập chi tiết tại Set up a tunnel locally, nhưng chung quy lại có các bước như sau.
Bước 1: Cài đặt cli. Ví dụ dưới đây sử dụng lệnh brew trong MacOS.
$ brew install cloudflared
Bước 2: Đăng nhập và xác thực bằng tài khoản Cloudflare.
$ cloudflared tunnel login
Bước 3: Tạo một tunnel để sẵn sàng cho việc publish:
$ cloudflared tunnel create <NAME>
Lệnh này tạo ra một tệp json chứa cấu hình, sử dụng lệnh cloudflared tunnel list để xem danh sách tất cả tunnel đã tạo ra.
Bước 4: Tạo file cấu hình cloudflared
Trong thư mục .cloudflared (xem đường dẫn tại Default cloudflared directory, tạo một tệp config.yml chứa nội dung sau.
url: http://localhost:8000
tunnel: <Tunnel-UUID>
credentials-file: path/to/.cloudflared/<Tunnel-UUID>.json
Với url là địa chỉ cục bộ muốn publish, tunnel là UUID được tạo từ bước 3, và credentials-file là đường dẫn đến tệp json của UUID.
Bước 5: Tạo một subdomain để kết nối đến địa chỉ cục bộ
$ cloudflared tunnel route dns <UUID or NAME> <subdomain>
Bước 6: Khởi chạy
$ cloudflared tunnel run <UUID or NAME>
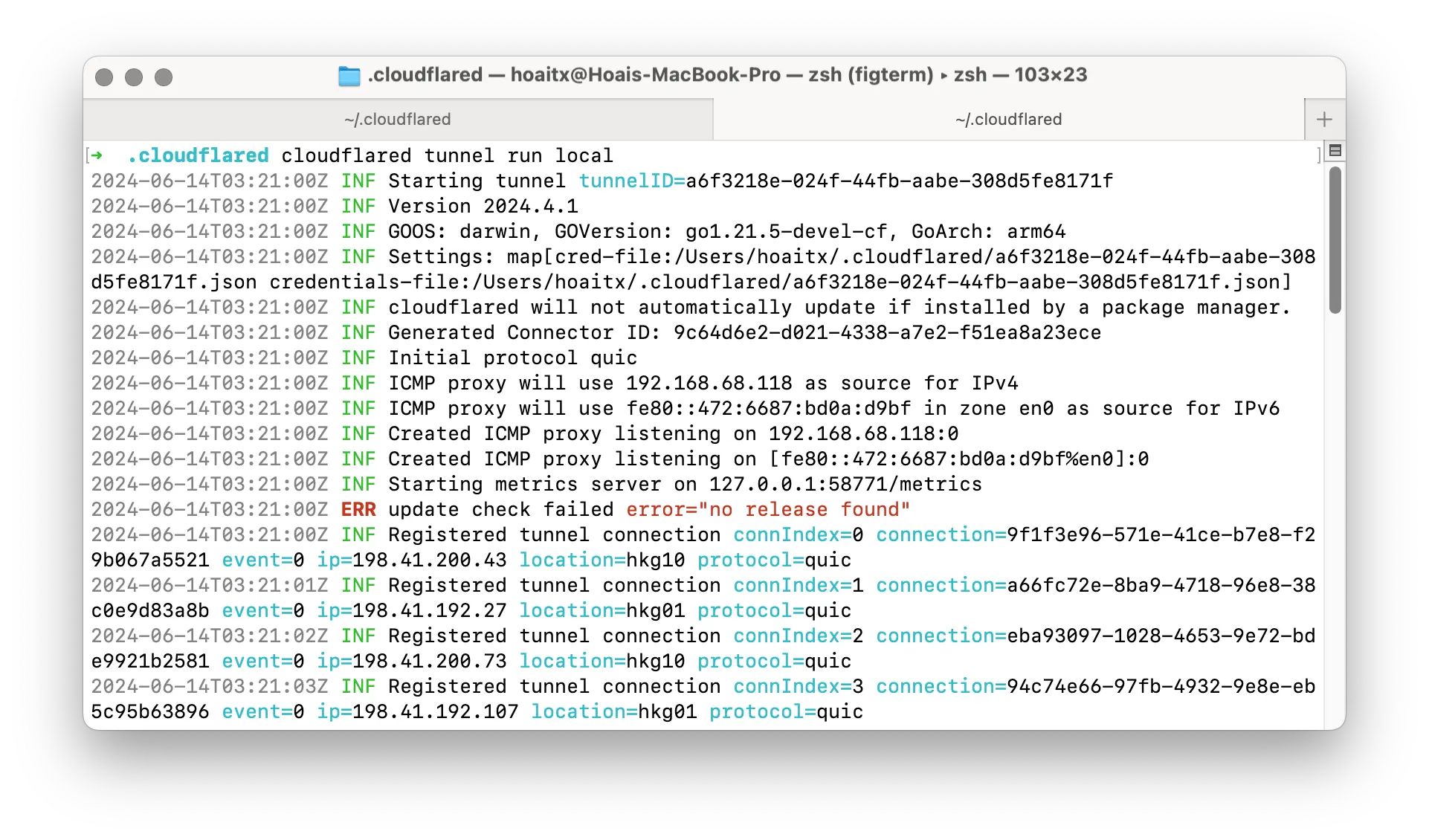
Sẽ thấy một màn hình giống như

Thử truy cập vào subdomain, sẽ nhận được kết quả từ máy chủ cục bộ. Bạn đọc còn có thể cấu hình trực tiếp trong tệp config.yml để mở rộng thêm tính năng.
Mở tệp config.yml và sửa lại:
tunnel: 6ff42ae2-765d-4adf-8112-31c55c1551ef
credentials-file: path/to/.cloudflared/6ff42ae2-765d-4adf-8112-31c55c1551ef.json
ingress:
- hostname: local80.mydomain.com
service: http://localhost:80
- hostname: local8080.mydomain.com
service: http://localhost:8080
- service: http_status:404
Khi truy cập vào local80 hoặc local8080 sẽ được chuyển đến các service tương ứng. Lưu ý phải tạo trước bản bản ghi subdomain trước khi sử dụng (xem bước 5).
Ngoài ra vẫn còn rất điều có thể làm được với Tunnel Locally của Cloudflare, bạn đọc tham khảo tại Cloudflare Tunnel.
Bí mật ngăn xếp của Blog
Là một lập trình viên, bạn có tò mò về bí mật công nghệ hay những khoản nợ kỹ thuật về trang blog này? Tất cả bí mật sẽ được bật mí ngay bài viết dưới đây. Còn chờ đợi gì nữa, hãy bấm vào ngay!
Đăng ký nhận thông báo bài viết mới
Bình luận (1)
hay bạn,rất bổ ích
hay bạn,rất bổ ích