
Sử dụng VSCode để viết mã từ xa
Vấn đề
Chắc là sẽ có lúc bạn cần sửa file trực tiếp trên server để tham gia vào quá trình debug. Công việc này gồm có các bước cơ bản như SSH vào server, di chuyển đến thư mục của project, sử dụng công cụ soạn thảo dòng lệnh như nano hoặc vim mở tệp rồi bắt đầu chỉnh sửa. Nếu như là một tín đồ của vim, bạn có thể biến nó thành một trình soạn thảo mạnh mẽ, còn ngược lại, vim không mấy hữu ích khi nó hơi khó để sử dụng.
Trong VSCode, có một extension tên là Remote - Tunnels giúp bạn mở được trực tiếp project trên server mà vẫn sử dụng được đầy đủ tính năng của VSCode. Như thế, bạn vẫn có trình nhắc syntax, hight light code... hay hầu hết extentions cài đặt trong trình soạn thảo. Bài viết ngày hôm nay hãy cũng tôi tìm hiểu cách làm nhé.
Các bước thiết lập
Đầu tiên, hãy cài đặt extension Remote - Tunnels.
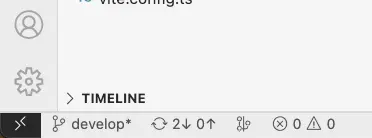
Sau đó bấm vào nút Remote có hai mũi tên ở góc dưới bên trái màn hình.

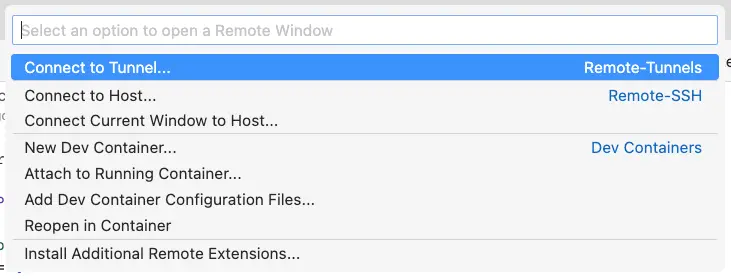
Chọn dòng "Connect to Host", sau đó chọn "Add new SSH host" nếu bạn chưa từng thêm cấu hình nào trước đó.

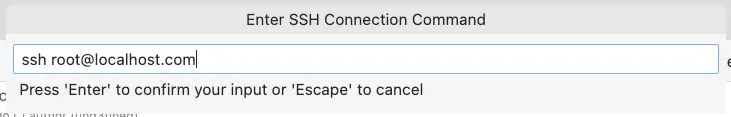
Một ô input hiện ra yêu cầu chúng ta nhập thông tin để SSH vào server. Ví dụ tôi đăng nhập vào server [email protected]:

Ở đây, vì đã thiết lập ssh sử dụng ssh-key nên VSCode tự động sử dụng luôn key có trong máy, còn nếu không có key hoặc đăng nhập bằng mật khẩu, bạn cần phải nhập mật khẩu mỗi khi "Connect to Host".
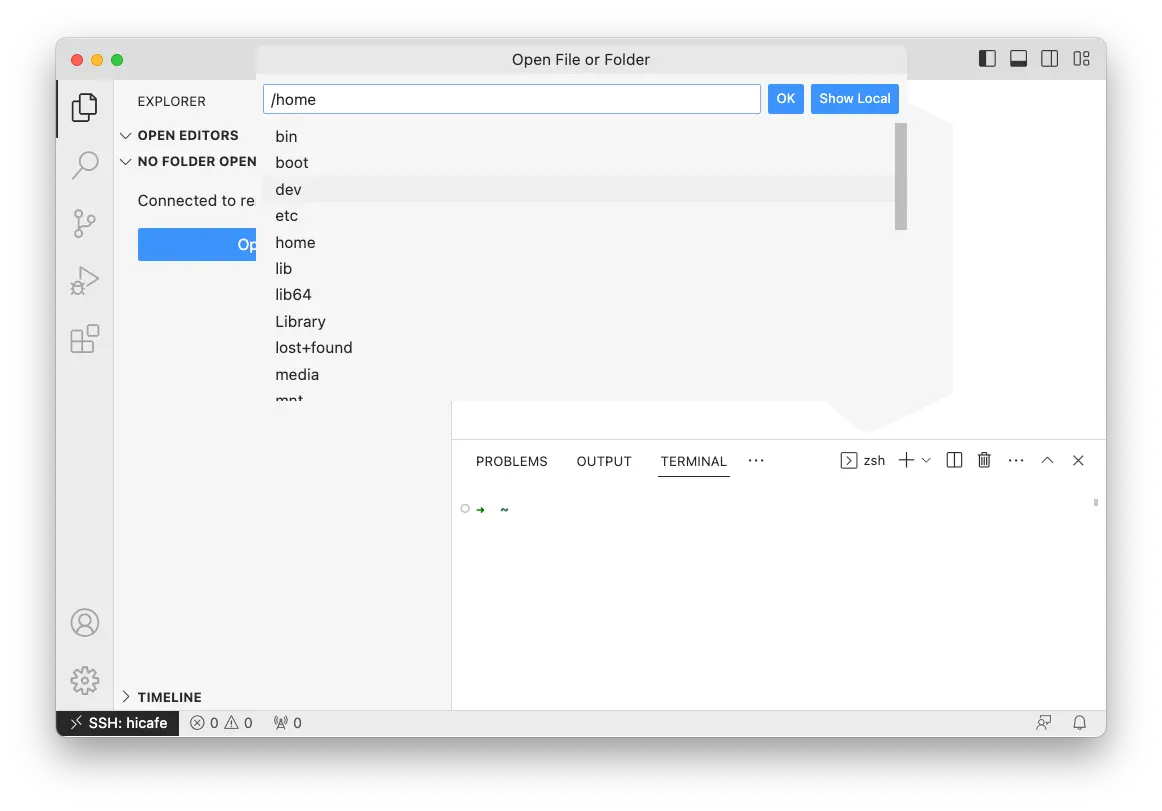
Sau khi nhập xong, một cửa sổ mới sẽ bật lên để báo cho bạn biết đã kết nối thành công đến máy chủ. Lúc này bấm vào nút "Open Folder" để duyệt đến thư mục dự án của bạn, sau đó bấm "OK" là bạn đã có thể bắt đầu viết code.

Theo tôi thấy, ngoài việc viết code ra thì sử dụng cách này còn có thể quản lý được các file và thư mục mà project tạo ra trong quá trình chạy nữa. Ngoài ra, bạn cũng có thể commit trực tiếp từ đây, nhưng hãy hạn chế vì có thể gây ra nhiều sự cố ngoài ý muốn.
Bí mật ngăn xếp của Blog
Là một lập trình viên, bạn có tò mò về bí mật công nghệ hay những khoản nợ kỹ thuật về trang blog này? Tất cả bí mật sẽ được bật mí ngay bài viết dưới đây. Còn chờ đợi gì nữa, hãy bấm vào ngay!
Đăng ký nhận thông báo bài viết mới
Bình luận (0)