
Logging ứng dụng viết bằng node.js qua 3 cấp độ
Vấn đề
Là một developer chúng ta biết mỗi một đoạn mã được thêm vào thì lại tăng nguy cơ sinh ra lỗi. Có khi mất cả tháng làm một tính năng mới chạy ngon lành trên môi trường development thế nhưng khi lên môi trường production thì lại lỗi!?
Những lúc như thế thay vì vò đầu bứt tai đoán xem mình đã làm gì sai thì hãy nhanh chóng vào xem log của hệ thống. Log có thể là của máy chủ, của công cụ Devops hay chính là những dòng log được thêm trong mã.
Nói như thế để chúng ta hình dung ra được tầm quan trọng của log, nếu không có log chúng ta sẽ chẳng biết điều gì đang xảy ra nếu chẳng may gặp sự cố. Mà log không phải thích là log đâu, có phải log càng nhiều càng tốt? Log phải có hệ thống, có tổ chức và mang lại một giá trị tương xứng nào đó.
Bài viết ngày hôm nay tôi sẽ liệt kê ra 3 cấp độ của việc ghi log. Đây chỉ là quan điểm cá nhân của tôi các bạn đọc để tham khảo thôi nhé!
Logging cơ bản
console.log mọi lúc mọi nơi nào cần, muốn xem log request api? console.log. Muốn xem body của request? console.log. Muốn xem dòng x biến y đang có dữ liệu gì? console.log...
Có một điều là console.log không thân thiện với hiệu năng mà còn gây rối console nữa. Thông tin bị trôi mất sau một thời gian, không có hệ thống quản lý tập trung và điều đó làm cho console.log trở nên kém hiệu quả.
Nếu vẫn thích dùng console.log hãy thử gói chúng vào một hàm tương tự như là println nhận vào giá trị cần log và có thể dễ dàng bật/tắt thông qua một biến môi trường:
function println(data) {
if (process.env.isEnabledLog == true) {
console.log(data);
}
}
Khi đó nếu muốn đặt log chỉ cần gọi hàm println, hơn nữa còn dễ dàng trình bày nội dung tập trung và bật/tắt việc ghi log.
Ngoài ra chúng ta còn có thể sử dụng thêm thư viện giúp đặt log trở nên dễ quan sát hơn như đổi màu chúng bằng color, định dạng log theo ý nghĩa (info, debug, error...).
Logging có chủ đích
Việc ghi log bây giờ không phải là cứ in ra console nữa mà chúng ta phải xác định được cần log những gì và làm sao có thể truy vết lại bất kì lúc nào. Ở cấp độ API, chúng ta sẽ log lại những request đến máy chủ hoặc những lỗi phát sinh trong thời gian chạy của ứng dụng (runtime error). Những dữ liệu đó có thể ghi lại vào trong file *.log hoặc lưu vào cơ sở dữ liệu hay thông qua một hình thức nhằm mục đích lưu trữ nào đó.
Định dạng của log cũng đa dạng, nó có thể là những dòng kí tự, dưới dạng json hoặc dữ liệu có cấu trúc trong cơ sở dữ liệu. Điều cần lưu ý là log phải đi kèm với dấu vết thời gian (date) và thông báo lỗi cũng như vị trí gây ra lỗi. Chẳng hạn như đây là một bản ghi log ghi lại request đến máy chủ API:
[2022-07-06T04:00:06Z] 200 - 13ms GET - /api/v1/article/pure-function-trong-javascript-tai-sao-chung-ta-nen-biet-cang-som-cang-tot-15 1.54.251.103 - Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/103.0.0.0 Safari/537.36 INFO
Trong node.js có một thư viện giúp ghi log rất mạnh mẽ là winston. Thư viện cung cấp nhiều chức năng mạnh mẽ như logging levels (phân cấp độ), format (định dạng log), transports (đầu ra của log), query, stream...
const logger = winston.createLogger({
transports: [
new winston.transports.Console(),
new winston.transports.File({ filename: 'combined.log' })
]
});
logger.info('Hello again distributed logs');
Sau đó mọi log được ghi sẽ nằm trong file combined.log, nó không bị trôi và chúng ta dễ dàng xem lại được.
Logging nâng cao

Gọi là nâng cao thế thôi chứ thực ra vẫn là log có chủ đích, có điều chúng ta sẽ dùng những công cụ quản lý log chuyên nghiệp hoặc sử dụng những dịch vụ trên "mây".
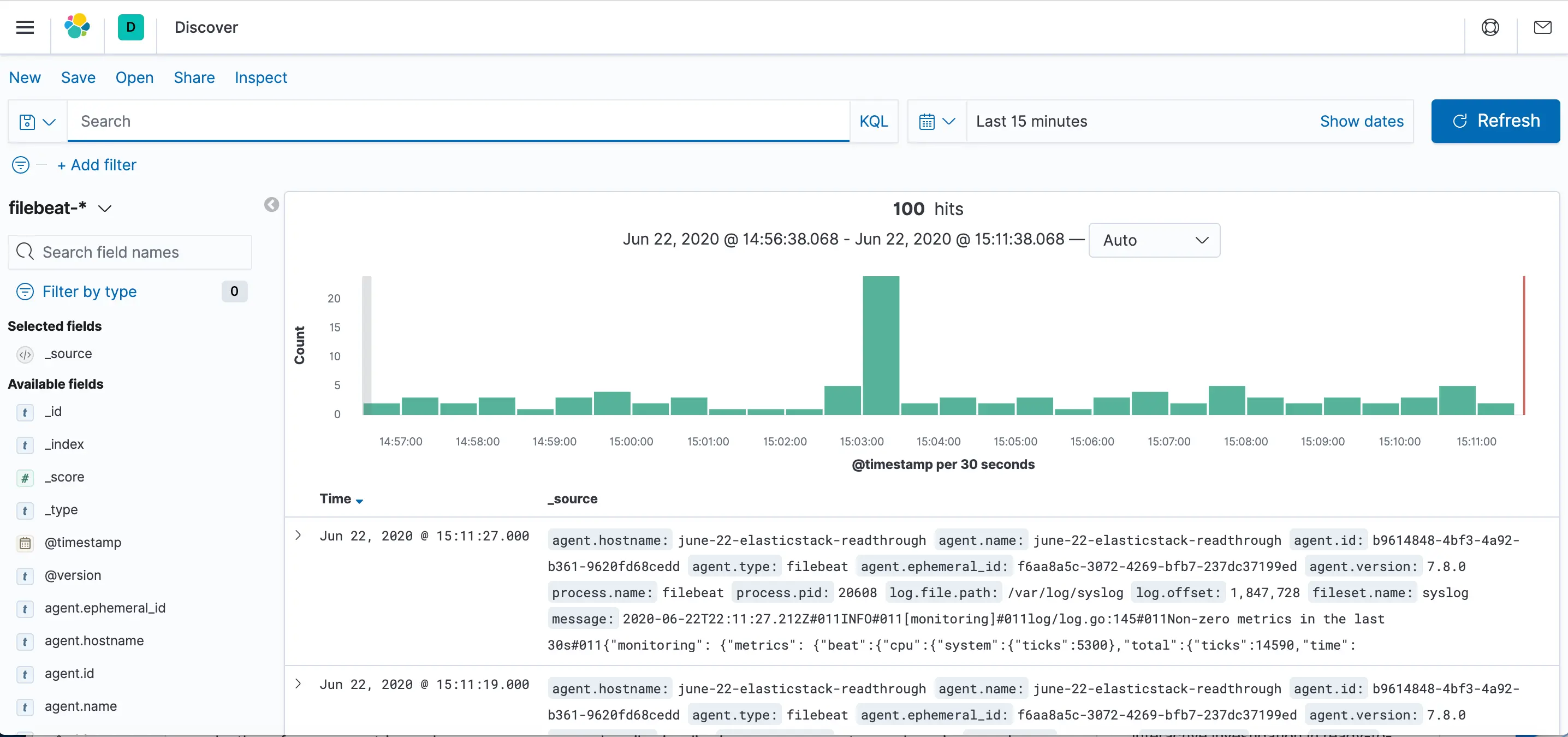
ELK là một stack quản lý log và visualization rất chuyên nghiệp. Bằng cách sử dụng nó chúng ta có thể tổng hợp, theo dõi, tìm kiếm và phân tích dữ liệu log một cách rất nhanh chóng và trực quan thông qua biểu đồ mà bạn tự tạo. Có điều để sử dụng được thành thạo ELK thì phải mất một ít thời gian để bắt đầu.
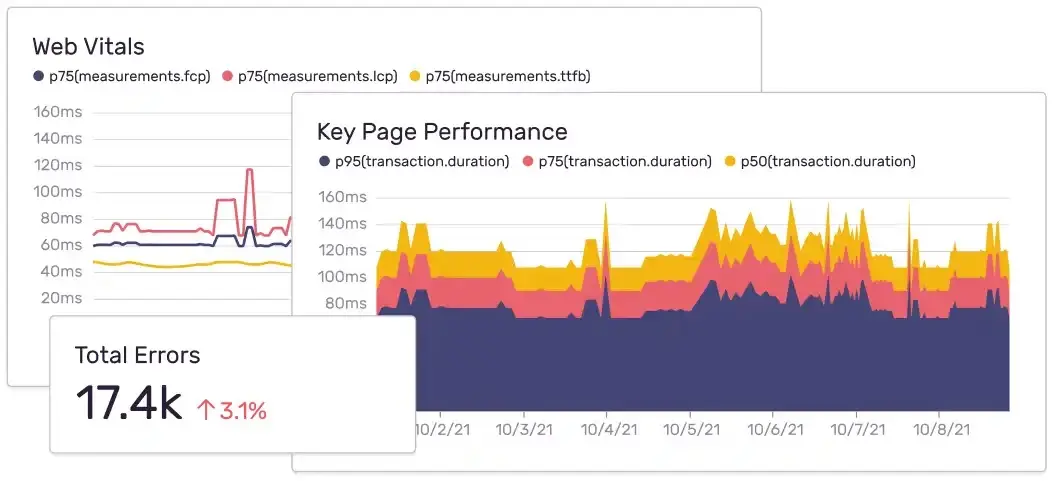
Ngoài ELK còn rất nhiều nhà cung cấp dịch vụ cũng hỗ trợ chúng ta lưu lại log và tìm kiếm cũng như phân tích... Sentry là một ví dụ, với Sentry chúng ta có thể tổng hợp log từ nhiều nguồn, thống kê và phân tích log. Điểm trừ của các dịch vụ này là phải trả phí nếu như nhu cầu sử dụng lớn, thông thường gói miễn phí sẽ có nhiều hạn chế về chức năng và khả năng lưu trũ. Tuy nhiên nếu dự án vừa và nhỏ hãy thử dùng qua để trải nghiệm những tiện ích mà chúng mang lại, biết đâu trong tương lai bạn sẽ có chi phí để đầu tư thì sao!

Tổng kết
Trên đây mình đã nêu ra 3 level cơ bản của logging. Dù là level nào thì mục tiêu của việc đặt log là để theo dõi và dễ dàng gỡ lỗi, nâng cao hơn thì có thống kê và visualization để qua đó dự đoán hoặc khắc phục trong tương lai.
Bí mật ngăn xếp của Blog
Là một lập trình viên, bạn có tò mò về bí mật công nghệ hay những khoản nợ kỹ thuật về trang blog này? Tất cả bí mật sẽ được bật mí ngay bài viết dưới đây. Còn chờ đợi gì nữa, hãy bấm vào ngay!
Đăng ký nhận thông báo bài viết mới
Bình luận (1)
Có một vấn đề đó là ghi log ra file đến một lúc nào đó file quá lớn thì phải làm ntn?
Có một vấn đề đó là ghi log ra file đến một lúc nào đó file quá lớn thì phải làm ntn?
Thực ra có nhiều cách để bạn giải quyết nhưng theo mình thì bạn có thể chia các file log ra theo này, tháng, năm để dễ theo dõi chẳng hạn