
Githooks là gì? Tìm hiểu cách sử dụng Githooks để ngăn chặn commit ẩu
Vấn đề
Làm việc với git đã lâu nhưng có thể bạn chưa biết rằng trong git cũng có khái niệm hooks và họ gọi là githooks. Githooks được kích hoạt thông qua các sự kiện, từ đó giúp bạn có thể chèn thêm những công việc cần xử lý trước hoặc sau khi thực hiện hành động đó.
Githooks là gì?
Githooks là các script mà Git thực thi trước hoặc sau các sự kiện như: commit, push và receive. Githooks là một tính năng được tích hợp sẵn trong git nên chúng ta không cần tải xuống thêm bất cứ thứ gì.
Git cung cấp rất nhiều hooks, một số hooks phổ biến có thể kể đến là:
- pre-commit: Được gọi khi dùng lệnh
git commitvà nó được chạy trướcgit commit - pre-receive: Đây là một hook được thực hiện ở phía server, được gọi trước khi
git push. - post-commit: Được gọi sau khi dùng lệnh
git commit. Hành vi trong post-commit không ảnh hưởng đến kết quả của commit vì nó được kích hoạt sau khi commit thành công. - post-receive: Đây là một hook được thực hiện ở phía server, được gọi sau khi dùng lệnh
git push. Hành vi trong post-receive không ảnh hưởng đến kết quả của lệnh push vì nó được kích hoạt sau khi push thành công.
Để xem danh sách đầy đủ và mô tả của hooks bạn tham khảo thêm ở trang tài liệu git.
Mỗi kho lưu trữ Git đều có một thư mục .git/hooks có chứa các file tương ứng cho mỗi hook mà bạn muốn sử dụng. Bạn có thể thay đổi nội dung các file này và Git sẽ thực thi chúng khi những sự kiện đó xảy ra.
Các hooks trong git có thể được chia ra thành hai loại: Loại chạy phía máy khách (client-side) và loại chạy phía máy chủ (server-side). Các hooks phía máy khách được chạy trước hoặc sau hành động trên máy khách (local repository) còn các hooks máy chủ được chạy trước hoặc sau khi được đẩy tới server (remote repository).
Các hooks phía máy chủ được sử dụng để thực thi mạnh mẽ hơn các chính sách (policies) mà chúng ta muốn vì nó được được remote kiểm tra, bởi vì các hooks phía máy khách có thể dễ dàng bỏ qua bởi nhiều thủ thuật. Để biết những hook nào chạy ở phía máy khách hay chủ bạn có thể xem chi tiết trong tài liệu git.
Cách sử dụng Githooks
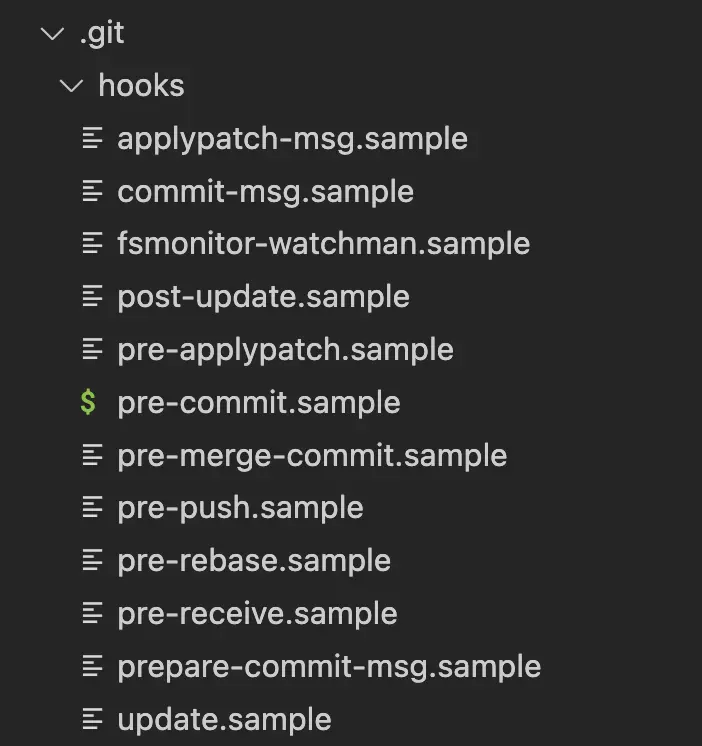
Khi dùng git init để khởi tạo git repository cho project thì git cũng tạo những tệp example của các hook trong thư mục .git/hooks các bạn có thể vào xem. Thực chất đây là những tập lệnh bash.

Ví dụ đây là nội dung của file pre-commit.sample:
#!/bin/sh
#
# An example hook script to verify what is about to be committed.
# Called by "git commit" with no arguments. The hook should
# exit with non-zero status after issuing an appropriate message if
# it wants to stop the commit.
#
# To enable this hook, rename this file to "pre-commit".
if git rev-parse --verify HEAD >/dev/null 2>&1
then
against=HEAD
else
# Initial commit: diff against an empty tree object
against=$(git hash-object -t tree /dev/null)
fi
# If you want to allow non-ASCII filenames set this variable to true.
allownonascii=$(git config --type=bool hooks.allownonascii)
# Redirect output to stderr.
exec 1>&2
# Cross platform projects tend to avoid non-ASCII filenames; prevent
# them from being added to the repository. We exploit the fact that the
# printable range starts at the space character and ends with tilde.
if [ "$allownonascii" != "true" ] &&
# Note that the use of brackets around a tr range is ok here, (it's
# even required, for portability to Solaris 10's /usr/bin/tr), since
# the square bracket bytes happen to fall in the designated range.
test $(git diff --cached --name-only --diff-filter=A -z $against |
LC_ALL=C tr -d '[ -~]\0' | wc -c) != 0
then
cat <<\EOF
Error: Attempt to add a non-ASCII file name.
This can cause problems if you want to work with people on other platforms.
To be portable it is advisable to rename the file.
If you know what you are doing you can disable this check using:
git config hooks.allownonascii true
EOF
exit 1
fi
# If there are whitespace errors, print the offending file names and fail.
exec git diff-index --check --cached $against --
Đối với hooks pre-commit, nếu bạn return một exit status khác 0 thì ngay lập tức commit sẽ bị huỷ bỏ và trả về lỗi. Để cấu hình sử dụng hook nào rất đơn giản chỉ cần đặt tên file là tên hooks trong thư mục .git/hooks (xoá đuôi .sample).
Sử dụng pre-commit để ngăn chặn commit ẩu
Commit ẩu có thể là những commit chưa chịu chạy qua ESLint để kiểm tra cú pháp hay chưa chạy Unit test trước đó. Tuỳ vào trường hợp của bạn mà sẽ có những lúc bạn muốn ngăn chặn những commit mà vi phạm một lỗi nào đó được quy định từ trước. Những lúc như thế thì áp dụng hooks pre-commit là quá chuẩn.
Ví dụ tôi muốn mỗi khi commit phải chạy qua Unit test, nếu thành công thì mới tiến hành commit còn không thì báo lỗi thì làm như sau.
Tạo file .git/hooks/pre-commit với nội dung:
#!/bin/sh
git stash -q --keep-index
npm run test
status=$?
git stash pop -q
exit $status
Trước khi run test tôi tiến hành stash các file trước đó vì những file đó không nằm trong commit, rồi sau đó unstash và trả về exit với status là exit status của lệnh npm run test. Cú pháp $? trong bash là lấy exit code của task cuối cùng. Trong trường hợp sử dụng khác bạn có thể thay đổi npm run test thành bất kì lệnh nào mà bạn muốn kiểm tra trước khi commit.
Tổng kết
Bên trên chỉ là một ví dụ nhỏ của việc sử dụng githook, ngoài pre-commit còn rất nhiều hook khác. Bằng cách kết hợp các hook sẽ giúp bạn giải quyết được điều vấn đề hơn nữa.
Tài liệu tham khảo:
5 bài học sâu sắc
Mỗi sản phẩm đi kèm với những câu chuyện. Thành công của người khác là nguồn cảm hứng cho nhiều người theo sau. 5 bài học rút ra được đã thay đổi con người tôi mãi mãi. Còn bạn? Hãy bấm vào ngay!
Đăng ký nhận thông báo bài viết mới
Bình luận (1)
Cũng có thư viện giúp bạn làm việc dễ dàng hơn với hook của git nữa
Cũng có thư viện giúp bạn làm việc dễ dàng hơn với hook của git nữa