
Giới thiệu thư viện trợ giúp định danh người dùng - FingerprintJS
Vấn đề
Chúng ta luôn muốn biết có bao nhiêu người sử dụng trang web, theo dõi lượt truy cập hay là cần xác định được phiên của người dùng duy nhất.
Có một cách đơn giản để làm điều đó là yêu cầu người dùng đăng nhập, lúc đó chúng ta dễ dàng bắt được phiên thông qua ID người dùng đã lưu trong hệ thống. Cách này tốt nhưng không phải lúc nào cũng có thể bắt người dùng đăng nhập. Vì thế chúng ta cần tìm ra một giải pháp thay thế chức năng đăng nhập để định danh người dùng.
FingerprintJS là gì
FingerprintJS là một thư viện giúp nhận dạng thiết bị có độ chính xác cao nhất cho thiết mobile và web. FingerprintJS hỗ trợ định danh đa nền tảng từ Android, IOS đến Trình duyệt web.
Chúng ta biết rằng trình duyệt là cầu nối cho người dùng sử dụng trang web. Bản thân trình duyệt chứa rất nhiều thông tin về chính nó cũng như thông tin người dùng như loại trình duyệt, phiên bản, kích thước hiển thị, hệ điều hành, địa chỉ IP... và rất nhiều những thông tin nữa. Hãy truy cập vào https://coveryourtracks.eff.org để biết thêm những thông tin trình duyệt có thể "lấy" từ bạn. Những thông tin đó nếu được khai thác và xử lý hợp lý có thể cho ra một định danh duy nhất cho người dùng đang sử dụng.
Có thể chúng ta đã từng đối mặt với vấn đề cần định danh được người dùng mà không cần thông qua chức năng đăng nhập. Vì thế ta cần tìm cách để đánh dấu được người dùng đã từng sử dụng ứng dụng hay chưa. Một cách đơn giản là sinh ra một chuỗi định danh ngẫu nhiên rồi lưu vào Cache. Cách làm này nhanh và dễ nhất nhưng nếu xoá Cache thì mọi thứ lại như mới. Do đó chúng ta cần một giải pháp định danh người dùng tốt hơn.
Bạn có thể tự tạo thuật toán để tạo ra định danh dựa trên những dữ liệu thu thập được từ trình duyệt hoặc sử dụng thư viện FingerprintJS để làm điều đó. FingerprintJS có hai phiên bản là Open Source và Pro. Đối với phiên bản Open Source độ chính xác theo họ công bố là lên tới 60% còn với Pro thì lên đến 99.5%. Tuy nhiên khi dùng Pro bạn sẽ phải gọi đến server của FingerprintJS để tiến hành định danh và giới hạn 20.000 request mỗi tháng. Nếu quá số lượng đó thì bạn cần trả thêm tiền để sử dụng.
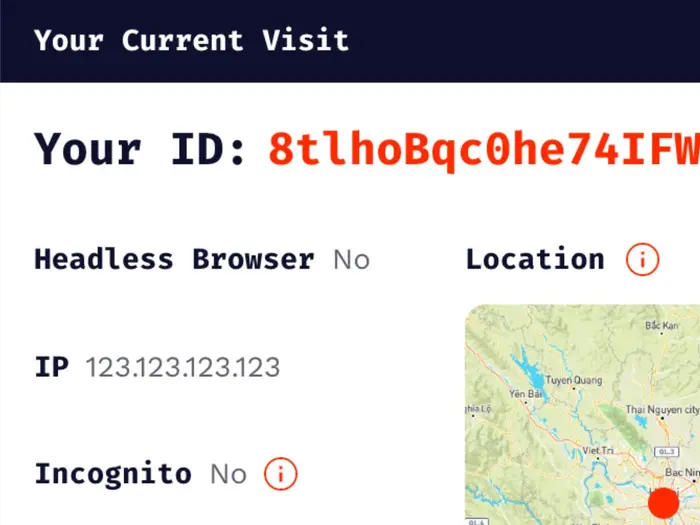
FingerprintJS sẽ tính toán dựa trên những dữ liệu thu thập được để đưa ra một chuỗi định danh người dùng như là:
x6e9RzbUC2P96yckcMih
Cách sử dụng
FingerprintJS cung cấp nhiều cách sử dụng khác nhau.
Sử dụng qua CDN:
const fpPromise = import('https://openfpcdn.io/fingerprintjs/v3')
.then(FingerprintJS => FingerprintJS.load())
fpPromise
.then(fp => fp.get())
.then(result => console.log(result.visitorId))
Hoặc thông qua npm:
npm i @fingerprintjs/fingerprintjs
import FingerprintJS from '@fingerprintjs/fingerprintjs'
const fpPromise = FingerprintJS.load();
(async () => {
const fp = await fpPromise
const result = await fp.get()
console.log(result.visitorId)
})()
Để sử dụng phiên bản Pro, bạn truy cập vào FingerprintJS đăng ký tài khoản, sau đó hệ thống sẽ hiển thị mã code để gắn vào trang web.
![]()
Tổng kết
FingerprintJS là một giải pháp để định danh người dùng nhanh chóng với độ chính xác cao mà không cần đăng nhập. Blog của tôi cũng đang sử dụng FingerprintJS để mang lại trải nghiệm tốt nhất cho người đọc. Nếu dự án tiếp theo của bạn có yêu cầu tracking người dùng mà không đăng nhập thì bạn biết phải làm gì rồi chứ!
Tôi & khao khát "chơi chữ"
Bạn đã thử viết? Và rồi thất bại hoặc chưa ưng ý? Tại 2coffee.dev chúng tôi đã có quãng thời gian chật vật với công việc viết. Đừng nản chí, vì giờ đây chúng tôi đã có cách giúp bạn. Hãy bấm vào để trở thành hội viên ngay!
Đăng ký nhận thông báo bài viết mới
Bình luận (2)
Lúc trước mình nhớ bên này ra mắt tool anti browers mà nhỉ giờ tìm mãi không ra hay do nó đổi thành dự án này rồi nhỉ
Lúc trước mình nhớ bên này ra mắt tool anti browers mà nhỉ giờ tìm mãi không ra hay do nó đổi thành dự án này rồi nhỉ
Thế ạ, mình cũng chỉ nghe đến thư viện này giúp định danh trình duyệt. Nhưng vừa rồi họ mới chấm dứt bản miễn phí và bắt trả phí rồi, thế là đành phải chuyển qua phiên bản open source với độ chính xác thấp hơn chỉ khoảng 60% theo họ nói.
@gif [tIeCLkB8geYtW] Thư viện hay, phải login vào cmt cho bạn
@gif [tIeCLkB8geYtW] Thư viện hay, phải login vào cmt cho bạn
Cảm ơn bạn đã tạo động lực cho mình