
Giới thiệu công cụ Posthog - thu thập dữ liệu người dùng dành cho các "kỹ sư"
Vấn đề
Trong quá trình làm việc, team phát triển sản phẩm thi thoảng sẽ đưa ra những yêu cầu thay đổi về tính năng của sản phẩm hay những thay đổi bố cục về vị trí các mục hoặc các nút... Họ có thể đưa ra bảng thống kê về việc tại sao nên có những thay đổi này. Có bao giờ bạn thắc mắc rằng dựa vào đâu để họ đưa ra quyết định thay đổi như thế?
Tôi tin rằng nhiều bạn đọc trong đây sở hữu cho mình một hoặc nhiều trang web. Dù trang web đó làm gì đi nữa thì ắt hẳn phải có người xem hay còn gọi là người dùng. Và nếu bạn là người chú trọng đến trải nghiệm người dùng, bạn sẽ tò mò về cách người dùng sử dụng trang web của mình như thế nào để thông qua đó có thể nâng cao trải nghiệm sử dụng trang web cho họ hơn nữa.
Có nhiều cách và công cụ có thể giúp bạn giải quyết được những vấn đề trên. Cho dù là cách nào đi nữa thì một công cụ trợ giúp thu thập và thống kê được dữ liệu người dùng là một điều không thể thiếu. Posthog là một ví dụ, bài viết ngày hôm nay tôi sẽ dành thời gian giới thiệu về công cụ này.
Posthog là gì?
PostHog là một bộ sản phẩm và công cụ về dữ liệu mã nguồn mở, được xây dựng cho các kỹ sư - những người dành thời gian nghiên cứu về sản phẩm. Nói thế thôi chứ không nhất thiết phải là kỹ sư mới dùng được, chỉ cần biết bạn cần gì ở công cụ này là đủ.
Posthog được thiết kế để dễ dàng thiết lập để bắt đầu quá trình thu thập dữ liệu. Phân tích dữ liệu của bạn bằng hình ảnh và bản ghi phiên (Session Recording). Ngoài ra còn có khả năng cải thiện sản phẩm bằng A/B Testing và Feature Flag. Vì là Open Source nên bạn có thể triển khai Posthog trên máy chủ của mình. Sử dụng ứng dụng để kết nối với các dịch vụ bên ngoài và quản lý luồng dữ liệu.
Posthog làm được gì?
Có rất nhiều điều mà Posthog có thể làm được, dưới đây là một số tính năng tiêu biểu.
- Phân tích và tối ưu hóa sản phẩm.
- Phân tích dựa trên sự kiện: tự động nắm bắt việc sử dụng sản phẩm của bạn hoặc tùy chỉnh nó theo nhu cầu của bạn.
- Theo dõi người dùng: nghiên cứu hành vi của người dùng sản phẩm.
- Trực quan hóa dữ liệu: tạo và chia sẻ biểu đồ phục vụ cho mục đích phân tích.
- Session Record: ghi lại hành vi của người dùng sản phẩm và phát lại nó.
- Heatmaps: bạn có thể xem những nơi mà người dùng tương tác nhiều nhất trên trang web của bạn để từ đó rút ra được chiến lực sản phẩm hợp lý.
- Feature Flags: kiểm tra và quản lý việc triển khai các tính năng mới cho một nhóm người dùng cụ thể.
- A/B Testing: chạy các thay đổi đơn giản hoặc phức tạp dưới dạng thử nghiệm.
- Phân tích tương quan: khám phá những sự kiện và tính chất tương quan với thành công hay thất bại.
Bạn có thể xem danh sách tính năng đầy đủ của Posthog tại đây.
Triển khai Posthog để thu thập dữ liệu và ghi lại hành vi người dùng
Posthog cung cấp nhiều tính năng như vậy nhưng chắc bạn phải biết hết. Vì thế hãy bắt đầu từ những tính năng mà bạn cho là cần thiết lúc này, trong quá trình sử dụng có thể phát sinh nhiều vấn đề và đó là lúc bạn nên xem lại danh sách tính năng của Posthog để xem nó có giải quyết được vấn đề không.
Tính năng tôi thấy thú vị trong Posthog là ghi lại hành vi người dùng, để thông qua đó phân tích ra nhiều thứ hơn nữa. Nó có tên là Session Recording, nó sẽ ghi lại hành vi người dùng sử dụng trang web rồi phát lại dưới dạng Video.
Để triển khai, cách nhanh nhất là bạn đăng kí một tài khoản Posthog để sử dụng miễn phí Cloud của họ. Phiên bản miễn phí có một số giới hạn như chỉ lưu được 1 triệu Event và 15 nghìn Session Recording mỗi tháng.
Hoặc bạn có thể triển khai máy chủ Posthog cho riêng mình. Một phiên bản có 2GB RAM có thể xử lý khoảng 100.000 sự kiện trong một tháng. Để biết thêm chi tiết cách triển khai xem tại Self-hosted open-source PostHog.
Sau đó bạn đã có thể triển khai việc Recording bằng thư viện posthog-js.
Cài đặt posthog-js:
$ npm install --save posthog-js
Khởi tạo Posthog bằng lệnh init, tốt nhất nên triển khai đoạn mã này ở Header để Posthog bắt được sự kiện trên toàn sitemap.
posthog.init("phc_BobGXOODHdUpfkVVUHwnfkdbagy24f2Km10syk6K4QH", {
api_host: "https://app.posthog.com",
session_recording: true,
autocapture: false,
});
Với api_host là địa chỉ máy chủ posthog. Trong trường hợp này tôi đang sử dụng Free Cloud của Posthog. Tùy chọn session_recording để bật Recording và autocapture để tắt trình thu thập sự kiện giống như Google Analytics.
Ngoài ra với nhiều tùy chọn trong init hơn bạn xem thêm tại Javascript Client library.

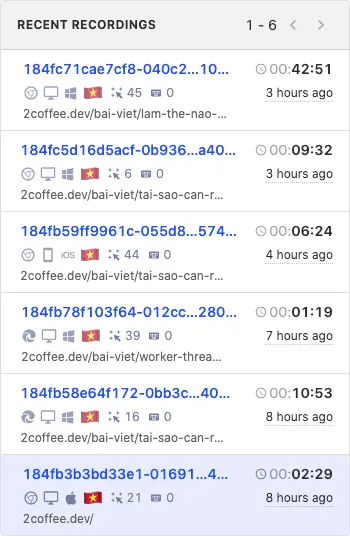
Sau đó hãy thử truy cập vào trang web một vài phút rồi quay lại trang quản trị của Posthog bạn sẽ thấy các bản Record ở trong mục Recording trong menu bên tay phải.

Còn rất nhiều tính năng khác bạn có thể khám phá từ Posthog, hãy dành thời gian để tìm hiểu công cụ thú vị này.
Tổng kết
Posthog là một công cụ thu thập dữ liệu và hành vi người dùng vô cùng thú vị. Ngoài ra nó còn cung cấp nhiều tính năng phân tích người dùng hơn nữa. Thông qua công cụ này giúp bạn thấu hiểu người dùng để từ đó hoàn thiện sản phẩm của mình.
Bí mật ngăn xếp của Blog
Là một lập trình viên, bạn có tò mò về bí mật công nghệ hay những khoản nợ kỹ thuật về trang blog này? Tất cả bí mật sẽ được bật mí ngay bài viết dưới đây. Còn chờ đợi gì nữa, hãy bấm vào ngay!
Đăng ký nhận thông báo bài viết mới
Bình luận (0)