
Giới thiệu công cụ AI hỗ trợ lập trình - Continue.dev
Vấn đề
Xin chào các độc giả của 2coffee.dev! Như trong các bài viết trước đó, tôi đã "khoe" mình dùng rất nhiều công cụ trợ giúp viết mã, hay còn gọi là Generative AI. So sánh chúng với nhau và đi đến kết luận rằng Cursor đang đứng đầu trong số đó. Vậy nhưng với cái giá 20$ mỗi tháng tương đối chua chát có thể khiến nhiều người phải "rơi vào suy tư". Trong những cuộc trò chuyện với đồng nghiệp, tất cả chúng tôi đều đi đến một kết luận rằng: nếu như họ định giá ở mức rẻ hơn, cỡ 10-15$ thì nhiều người sẽ chịu chi hơn, dĩ nhiên là trong đó có cả chúng tôi.
Biết được sự việc đó. Sau khi hết hạn dùng thử Cursor, tôi đã dành thời gian để trải nghiệm "nghiêm túc" hơn với Continue.dev nhằm đưa ra nhận định khách quan hơn về công cụ này. Kết quả là nội dung của bài viết này. Trong bài viết, tôi sẽ điểm lại một số tính năng nổi bật, cách sử dụng, đồng thời nêu ra một số quan điểm cá nhân của riêng mình.
Continue.dev là gì?
Continue.dev là một "trợ lý" AI mã nguồn mở hàng đầu cho lập trình viên. Bạn có thể kết nối và sử dụng bất kỳ mô hình LLMs nào để cung cấp ngữ cảnh về mã nguồn, cũng như sử dụng tính năng tự động hoàn thành mã. Nói một cách nôm na thì Continue như một cái khung có thể cài cắm LLMs nào tuỳ thích. Ngoài ra còn có thể tuỳ chỉnh được bối cảnh và nhu cầu sử dụng.
Có 4 tính năng nổi bật mà Continue cung cấp: Chat, Autocomplete, Edit và Action.
Trong đó, Chat là tính năng cơ bản nhất, nơi bạn có thể trò chuyện với LLMs về bất kỳ nội dung gì mà không cần phải thoát ra khỏi trình soạn thảo mã. Ví dụ như hỏi về một tính năng, yêu cầu giải thích điều gì đó hoặc nhờ tạo một đoạn mã nào đó theo nhu cầu...
Autocomplete là một tính năng rất hữu ích. Continue dựa vào ngữ cảnh của dự án để gợi ý đoạn mã tiếp theo mà bạn sắp viết. Nhiệm vụ của bạn lúc này chỉ là Tab, Tab và Tab để điền vào đoạn mã mà AI tạo ra cho bạn.
Edit tham gia trực tiếp vào đoạn mã mà bạn ra lệnh. Ví dụ bôi đen đoạn mã rồi ra một lệnh gì đó như "refactor it" thì ngay lập tức nó sẽ sửa lại đoạn mã của bạn. Lúc này bạn có hai sự lựa chọn là đồng ý hoặc từ chối đoạn mã vừa hoàn thành.
Actions gần giống như Chat, nó có một số "splash command" để ra lệnh yêu cầu rất cụ thể.
Để làm được tất cả những điều trên, Continue buộc phải được kết nối với các mô hình LLMs. Ví dụ như Chat, bạn có thể sử dụng OpenAI, Claude, LLama... Trong khi với Autocomplete thì nên sử dụng các mô hình đặc thù hoặc "rẻ" hơn như Codestral của Mistral.
Sở dĩ phải lựa chọn mô hình phù hợp vì mỗi tính năng có cách tiêu tốn tokens khác nhau. Trong khi Chat chỉ đơn giản là dựa vào prompt nhập vào thì Autocomplete cần phải nhập vào cả nội dung của file để đưa ra gợi ý. Hành vi này tốn rất nhiều tokens, nếu sử dụng không cẩn thận, kết nối với các mô hình đắt đỏ thì chi phí sẽ bị độn lên rất nhiều.
Vấn đề về ngữ cảnh được Continue giải quyết bằng các mô hình embedding và re-ranking. Các mô hình nhúng được dùng để lập chỉ mục và tìm kiếm sự tương đồng cho gợi ý mã. Trong khi đó, các mô hình re-ranking tìm ra mức độ liên quan giữa câu hỏi và mã để đưa ra câu trả lời chính xác nhất cho người dùng. Để tìm hiểu sâu hơn về hai cơ chế này, bạn đọc đọc thêm tài liệu về Embeddings model & Reranking model.
Cấu hình
Continue hỗ trợ VSCode và JetBrains. Chúng ta cần cài đặt tiện ích mở rộng vào trình soạn thảo trước khi sử dụng.
Tiếp theo chúng ta cần cấu hình models để cho nó hoạt động. Continue đã có hướng dẫn rất chi tiết về cách cấu hình, kèm theo loại models khuyến nghị, từ miễn phí cho đến trả phí. Về cơ bản, chúng ta cần quan tâm đến 4 loại models chính dùng cho Chat, Autocompletion, Embeddings và Reranking.
Để vào màn cài đặt, với VSCode, bấm vào biểu tượng Continue ở thanh Status Bar nằm dưới cùng bên tay phải > chọn "Configure autocomple options".
Tại đây bạn nhập thông tin models vào từng mục theo hướng dẫn cấu hình. Ví dụ đây là file config.json của tôi:
{
"models": [
{
"title": "Codestral",
"provider": "mistral",
"model": "codestral-latest",
"apiKey": "xxx"
}
],
"tabAutocompleteModel": {
"title": "Codestral",
"provider": "mistral",
"model": "codestral-latest",
"apiKey": "xxx",
"contextLength": 32000
},
"embeddingsProvider": {
"provider": "openai",
"model": "voyage-code-2",
"apiBase": "https://api.voyageai.com/v1/",
"apiKey": "xxx"
},
"reranker": {
"name": "voyage",
"params": {
"model": "rerank-1",
"apiKey": "xxx"
}
},
"customCommands": [],
"allowAnonymousTelemetry": false,
"docs": []
}
Sử dụng cơ bản
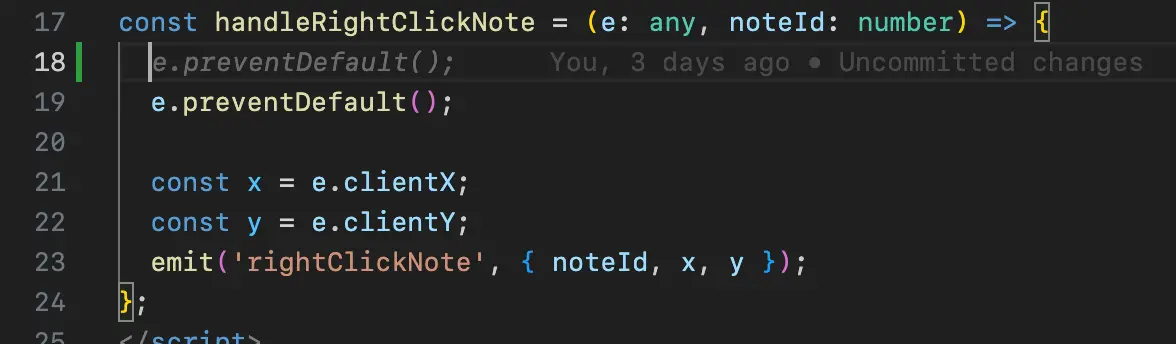
Đầu tiên hãy thử trải nghiệm tính năng Autocomplete. Rất đơn giản! Mỗi khi gõ vào thì tiện ích tự động hoàn thành.

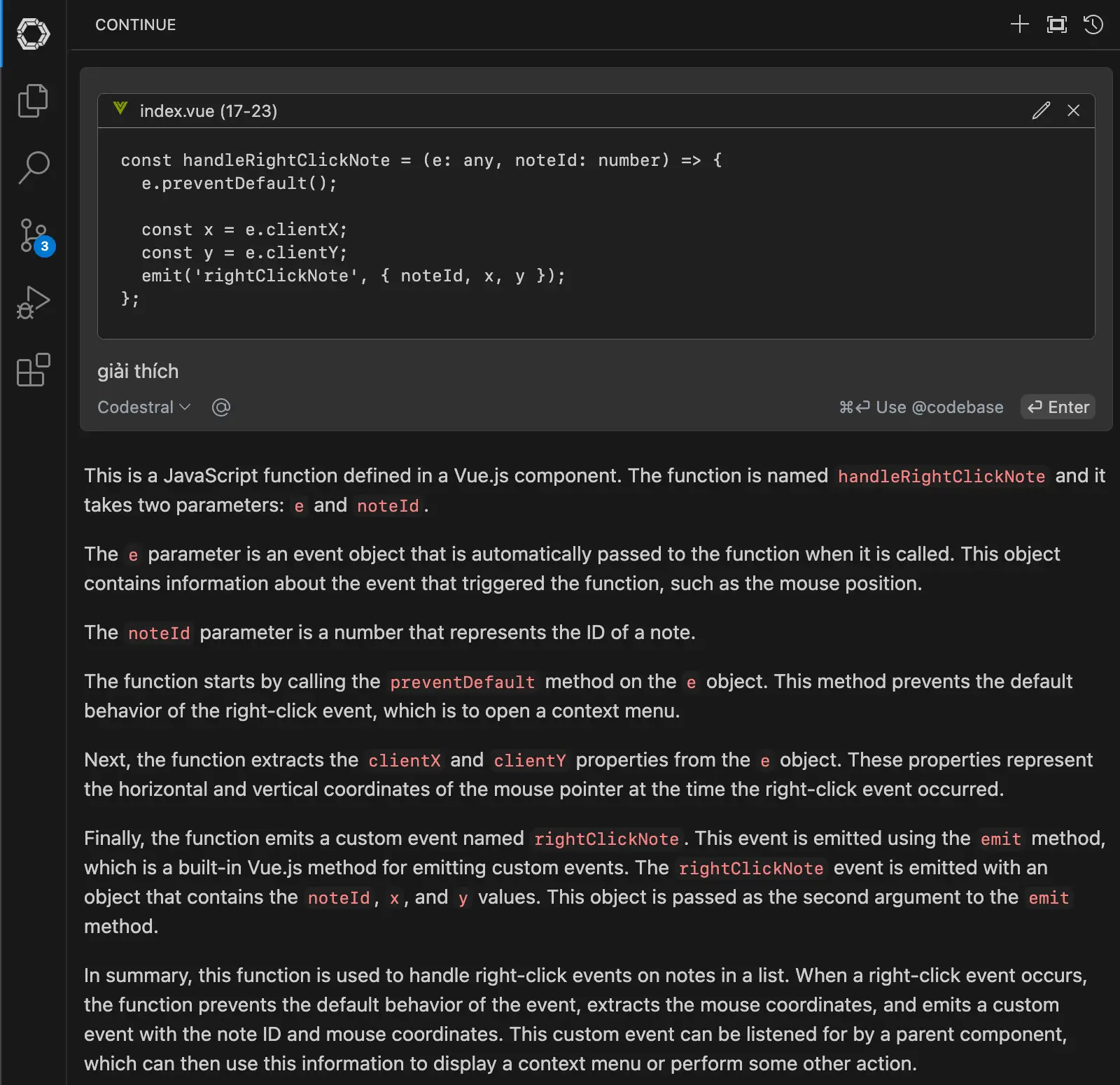
Thử sử dụng tính năng Chat nhé! Bôi đen một đoạn mã rồi bấm tổ hợp phím Cmd + L để đưa nó vào đoạn Chat, rồi nhờ "giải thích".

Hoặc cũng có thể hỏi những câu hỏi ngoài lề.

Điều này tiết kiệm thời gian tìm kiếm trên sự trợ giúp trên mạng.
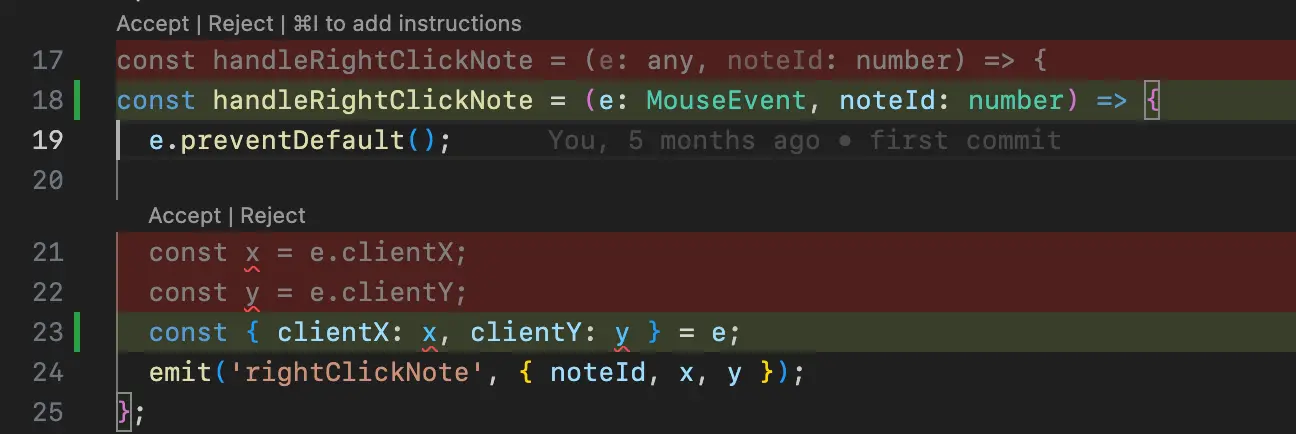
Tiếp theo hãy thử tính năng Edit. Sửa trực tiếp mã theo yêu cầu. Bôi đen đoạn mã cần sửa, bấm tổ hợp phím Cmd + i, nhập prompt vào.

Cuối cùng là tính năng Actions cũng tương tự như Chat, nhưng thay vì ra lệnh bằng prompt thì Action có thêm prefix để hướng dẫn AI làm một công việc cụ thể. Ví dụ tạo commit message cho git.

Ngoài ra nếu bạn là người thích vọc vạch thì Continue có hẳn một mục "Customize" để can thiệp sâu hơn như cấu hình thêm LLMs, tạo lại ngữ cảnh, tạo Actions... Bạn đọc tham khảo thêm tại Overview | Customize Continue.
Một phần sức mạnh của các công cụ Generative AI nằm ở model mà sử dụng. Đối với lập trình, Claude 3.5 Sonnet đang thuộc tốp đầu. Nhưng giá tokens rất đắt vậy nên bạn chỉ nên dùng nó cho mục đích Chat, và các mục đích tiết kiệm tokens hơn so với Autocompletion.
So sánh với Cursor
Continue có những tính năng rất giống với Cursor vì thế trải nghiệm sử dụng là khá tương đồng. Tuy nhiên về mặt gợi ý mã thì Cursor làm tốt hơn rất nhiều, có thể họ đầu tư vào thiết kế ngữ cảnh hoặc sử dụng các mô hình LLMs tân tiến... Continue thì miễn phí so với cái giá 20$ hàng tháng của Cursor.
Hiện tại tôi đang sử dụng Continue kết hợp với các models của Mistral. Họ cung cấp 2 mô hình Chat và Completion hoàn toàn miễn phí. Bạn đọc có thể tham khảo tại Codestral: Hello, World!. Theo cảm nhận, Codestral hoạt động tốt nhưng chưa xuất sắc bằng Cursor.
Còn một số vấn đề nữa với Continue là tính năng tự động hoàn thành mã thi thoảng không hoạt động. Đây là vấn đề được biết từ lâu nhưng có vẻ như vẫn chưa được khắc phục triệt để. Những lúc như vậy hãy thử tắt đi bật lại hoặc khởi động lại máy. Hy vọng lỗi này sẽ được sửa trong tương lai.
Kết luận
Bài viết trên đây là một cái nhìn khách quan của tôi sau gần một tháng sử dụng Continue.dev. Nếu bạn đang sử dụng, hãy để lại cảm nhận của mình xuống dưới bài viết nhé. Hoặc bạn có đang sử dụng công cụ nào tương tự như Continue nữa hay không? Có điều gì tốt hơn không thì hãy cùng nhau thảo luận nhé. Xin cảm ơn!
5 bài học sâu sắc
Mỗi sản phẩm đi kèm với những câu chuyện. Thành công của người khác là nguồn cảm hứng cho nhiều người theo sau. 5 bài học rút ra được đã thay đổi con người tôi mãi mãi. Còn bạn? Hãy bấm vào ngay!
Đăng ký nhận thông báo bài viết mới
Bình luận (0)